With the Premium Add-On for Page Builder Framework, adding custom fonts to your website can be done inside the WordPress customizer.
To do that, navigate to Typography -> Custom Fonts and click Enable Custom Fonts.
If your font is not ready for web use, you can use a webfont generator like font squirrel.
Note: The fonts you’re creating must be legally eliglible for web embedding!
Add a Custom Font
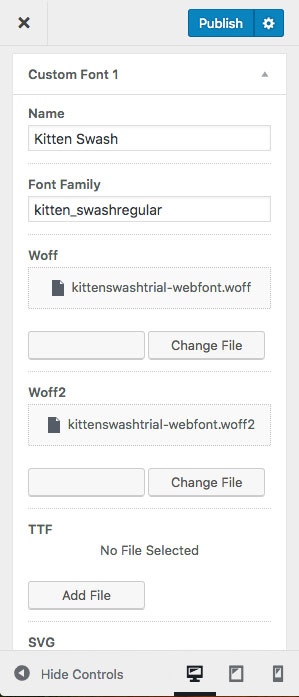
- Click on Add new Custom Font
- Give your custom font a name
- Enter the font-family value for the font
- Upload your font files
Note: to actually see the custom font in your typography dropdown, you will have to publish changes & refresh your browser window.
Beaver Builder & Elementor Integration
Your custom fonts will automatically appear in Elementors & Beaver Builders typography dropdown.