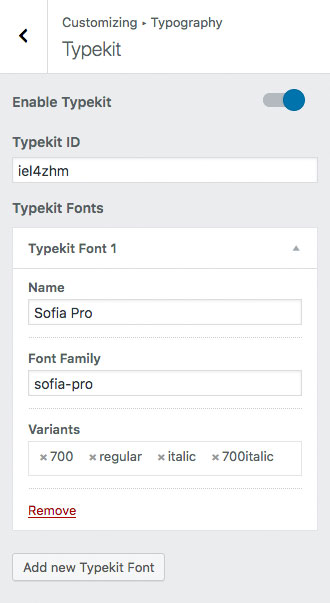
Adding Adobe fonts (formerly Typekit fonts) to your website is a breeze with Page Builder Framework. Adobe fonts can be added directly in the WordPress customizer under Typography -> Typekit.

Note: after adding your Adobe fonts in the customizer, make sure to save & refresh the browser window for the fonts to appear in the typography dropdown.
Integrates with Beaver Builder & Elementor
Your Adobe fonts will automatically appear in Elementors & Beaver Builders typography dropdown.
