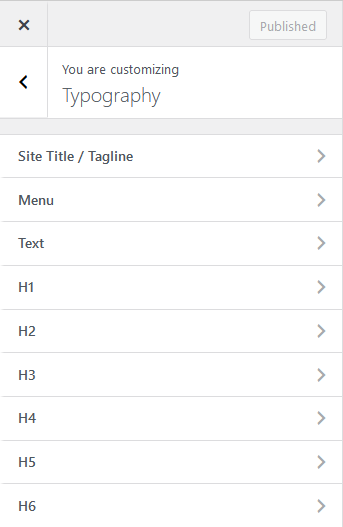
The Typography Settings can be found under the Typography tab in the WordPress Customizer. You can manage the Font settings for each type of content on your website individually for the maximum level of control.

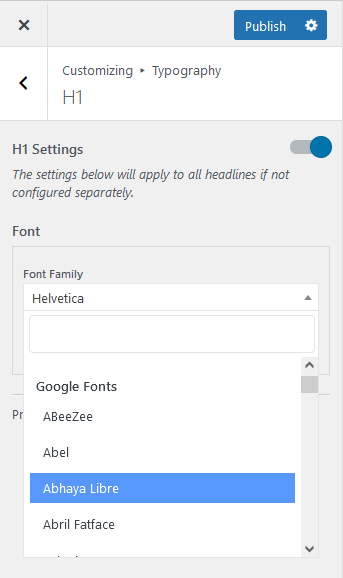
Font Family
Out of the box you get three options that you can choose for your fonts when picking a font family.

CSS Defaults
Firstly, the CSS Defaults which has the option to inherit the parent Font Family.
Standard Fonts
Secondly, there are the Standard Fonts. These are System Fonts that should be available on any computer.
Google Fonts
And lastly, you get to choose from a list of regularly updated Google Fonts. These fonts are hosted locally on your server to ensure maximum performance & GDPR compliance.
Along with these fonts you can choose your desired font variants to suit your needs.
Site Title/Tagline
You get separate typography options to change the Title of the site along with the Tagline.
Menu
From the menu tab, typography settings can be applied to the site navigation specifically.
Text
The typography settings defined under the Text tab will apply to most of the text on your website.
The Accent Color setting will apply to all links on your website.
Headings (H1-H6)
As the name suggests the settings under these tabs will allow you to configure the font-family for all different heading types.
They are all similar with one exception for the H1 tab. If not configured separately, the font-family settings under the H1 tab will apply to all other headlines (H2 – H6).
