Styling your Blog / Archive pages is easy with Page Builder Framework.
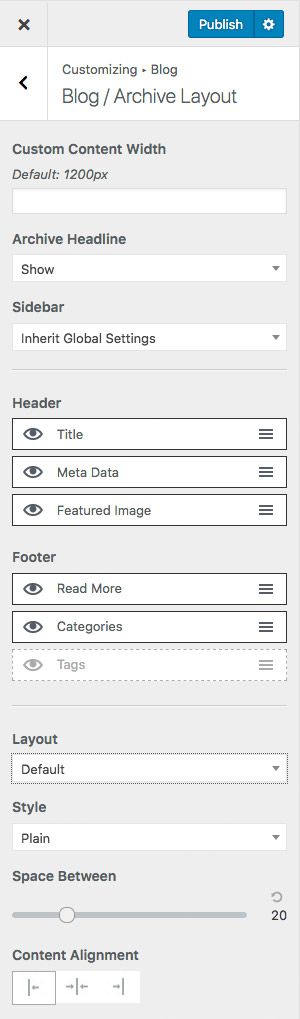
To customize the look of your archive pages, navigate to Blog -> Blog / Archive Layout in the WordPress customizer.
From here, you can:
- set a custom content width
- show/hide archive headlines
- change the sidebar position
- re-arrange content parts
- and change the design
of your Blog / Archive pages globally.
This is handy if you don’t plan to build out your archives with a page builder for the leanest possible approach.

By default, Page Builder Framework comes with 2 layouts you can chose from:
- Default
- Image Beside Post
Both offer customization options for you to design pixel perfect Blog & Archive pages.
Design Archives & Post Types individually
To style archives & post types individually, have a look at the Blog Layouts feature available in the Premium Add-Oon.
