For a non-coding solution, check out the Custom Fonts Integration in the Premium Add-On.
You can add custom fonts to the typography dropdown in the WordPress customizer by adding this filter to your child themes functions.php.
// Custom Font Group
function wpbf_custom_font_group( $custom_choice ) {
$custom_choice['families']['custom_font_group'] = array(
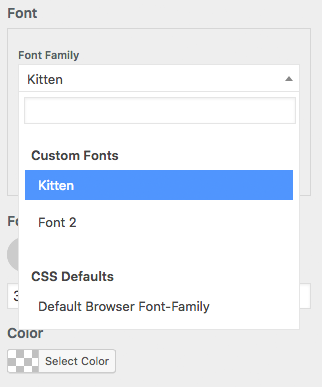
'text' => __( 'Custom Fonts' ),
'children' => array(
array( 'id' => 'kitten, sans-serif', 'text' => 'Kitten' ),
array( 'id' => 'font-2, sans-serif', 'text' => 'Font 2' ),
),
);
$custom_choice['variants'] = array(
'kitten, sans-serif' => array('200', '300', '400', '400italic', '500', '500italic', '600', '600italic', '700', '700italic', '800', '800italic', 'regular', 'italic'),
'font-2, sans-serif' => array('700', 'regular', 'italic'),
);
return $custom_choice;
}
add_filter( 'wpbf_kirki_font_choices', 'wpbf_custom_font_group', 20 );text: optgroup headline for the typography dropdown
id: the css font-family attribute (e.g. ‘your-font, sans-serif’)
text: the font name that gets displayed in the typography dropdown
variants: the id, followed by the font weight & styles that should be available for the particular font
Available variants
‘100’
‘100italic’
‘200’
‘200italic’
‘300’
‘300italic’
‘regular’
‘italic’
‘500’
‘500italic’
‘600’
‘600italic’
‘700’
‘700italic’
‘800’
‘800italic’
‘900’
‘900italic’
Adding custom fonts to your website
The method above lets you chose your own set of fonts from the typography dropdown. Note that you still need to add the fonts to your actual website.
If your font is not ready for web use, you can use a webfont generator like font squirrel.
Note: The fonts you’re creating must be legally eliglible for web embedding!
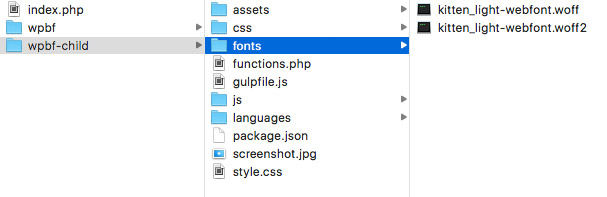
1. Create a folder in your child theme called fonts and upload your font files (.woff, .woff2, etc.) to the fonts folder via ftp.

2. Now load your font from your child themes style.css using the @font-face method.
@font-face {
font-family: 'kitten';
src: url('fonts/kitten_light-webfont.woff2') format('woff2'),
url('fonts/kitten_light-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
3. Done! You have successfully added your custom font to your website and can now select it from the typography dropdown in the WordPress customizer.
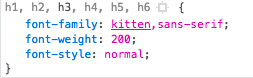
The ids defined in the array above will be used for the font-family values. Here’s an example on how the CSS output would look like based on our example above.