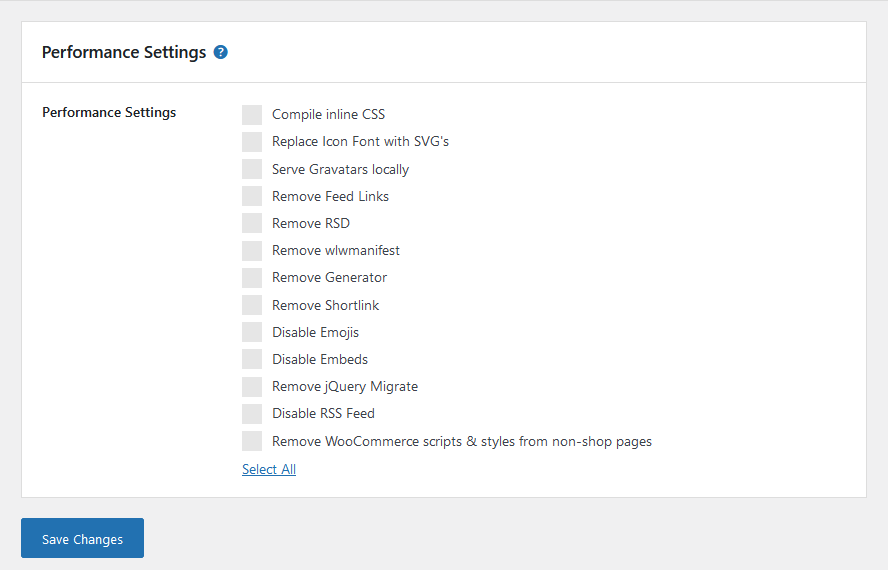
The Performance Settings are located under Appearance -> Theme Settings in your WordPress admin area.

Clean up your wp_head section and optimize your website for better performance.
Compile Inline CSS
Page Builder Framework adds inline styles to your website based on the style settings in the WordPress customizer. Ticking this option will outsource the CSS to an external stylesheet for better performance. This setting is not recommended on a WordPress multisite installation.
Replace Icon Font with SVG’s
This performance setting was added with Page Builder Framework version 2.7. Icon fonts are great but if you don’t actively use them, you might want to replace the themes icons with SVG’s for a slightly better performance score. This option allows you to do just that.
Remove Feed Links
RSS feed links are added to each post/page of your website. Even if you use RSS feeds on your website, you can still remove the feed links from the head area.
Remove RSD
Example:
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://aktivsport.de/xmlrpc.php?rsd" />If you are editing your WordPress website from your browser (and not from a blog client) then – in most cases – you can remove the RSD link from your head section. A few third party plugins/services like Jetpack relies heavily on XML-RPC though. Make sure to test this if you run into issues with other plugins.
Remove wlwmanifest
Example:
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="https://yourwebsite.com/wp-includes/wlwmanifest.xml">wlwmanifest stands for Windows Live Writer Manifest. If this is new to you, you may not be using Windows Live Writer (another blog editing client) and can savely remove it from your head section.
Remove Generator
Example:
<meta name="generator" content="WordPress 4.8.1">The WordPress Generator link tells everyone that you’re running a WordPress website + the version you’re using. This is save to be removed.
Remove Shortlink
Example:
<link rel="shortlink" href="https://yourwebsite.com/?p=283" />WordPress adds a shortlink to the head of your every post/page of your website. There’s no reason to keep it.
Disable emojis
This option saves you 1 php request and leaves it to the end users browser how to display smilies & emojis. This also cleans the head of your website by removing the emoji inline styles that get addes by WordPress.
Disable embeds
With Embeds, WordPress turns your links to youtube videos, tweets, images, etc into previews. If you’re using embeds, you probably know about that, if not you may want to disable embeds.
Disable jQuery migrate
Modern plugins usually don’t require jQuery migrate, so this adds unnecessary load to your website. You should definitely test this with your setup.
Disable RSS feed
If you’re not running a blog or simply don’t want to have RSS feeds on your website, turn them off.
Remove WooCommerce scripts & styles from non-shop pages
As the name suggests, this will remove all WooCommerce related styles & scripts from non-shop pages.
Use with caution! Shop pages built with a page builder like Elementor or Beaver Builder will not be recognized as shop-related pages! With this setting activated, our default WooCommerce scripts & styles won’t be loaded on such pages which will break functionality.
We recommend not using this feature if you are using any theme building functionality by page builders to create your shop & product pages.
