Custom Sections is a powerful way to add custom content to your website. Custom Sections can be used in 2 different ways.
- Replace the theme’s default Header/Footer or 404 Page with the one you’ve built with one of the listed page builders
- Add your custom content to one of the available Hooks in Page Builder Framework
All that can be done based on flexible display conditions.
Create a Custom Section
To create a Custom Section, navigate to Appearance -> Custom Sections and click Add New. You can now start adding content to your Custom Section using the default WYSIWYG-Editor.
Page builders that are supported to create Custom Sections with:
- Beaver Builder
- Elementor
Beaver Builder
To enable Custom Sections for Beaver Builder, please follow the steps below.
- Navigate to Settings -> Page Builder
- Click on Post Types
- Tick off Custom Sections
- Hit Save Post Types
Elementor
To enable Custom Sections for Elementor, please follow the steps below.
- Navigate to Elementor -> Settings
- Under Post Types, tick off Custom Sections
- Hit Save Changes
Divi
To enable Custom Sections for Divi, please follow the steps below.
- Navigate to Divi -> Plugin Option
- Under Post Type Integration (Tab), tick off Custom Sections
- Hit Save Settings
Brizy
To enable Custom Sections for Brizy, please follow the steps below:
- Navigate to Brizy -> Settings
- Under Activate Brizy For, tick off Custom Sections
- Hit Save Changes
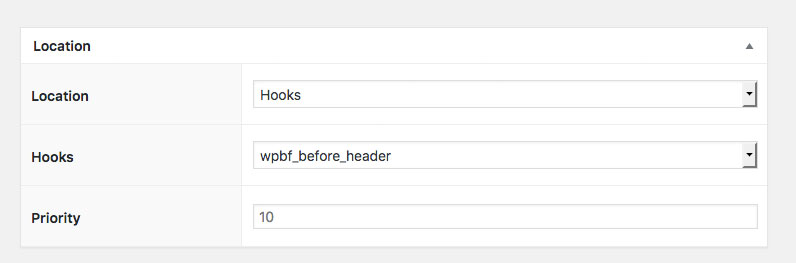
Locations
Custom Sections can be assigend to various Locations. The available locations are
- Header
- Footer
- 404 Page
- Hooks

While Header/Footer & 404 Page will replace the theme’s default output, Hooks will add your Custom Section to one of the hooks available in Page Builder Framework.

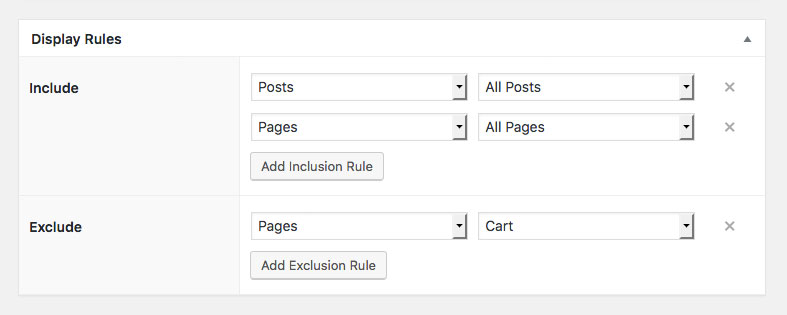
Display Rules
You can display your Custom Section based on flexible display conditions.

Add Custom Hooks
In some cases you may want to add your own hooks to the list of available hooks in Custom Sections for instance to add a Custom Section to areas in a 3rd party plugin.
To do that simply use a filter as per the example below.
function prefix_my_custom_hooks( $hooks ) {
$custom_hooks = array(
'Custom Hooks' => array(
'prefix_custom_hook_1',
'prefix_custom_hook_2',
),
);
$hooks = array_merge( $hooks, $custom_hooks );
return $hooks;
}
add_filter( 'wpbf_custom_section_hooks', 'prefix_my_custom_hooks' );Display Hooks
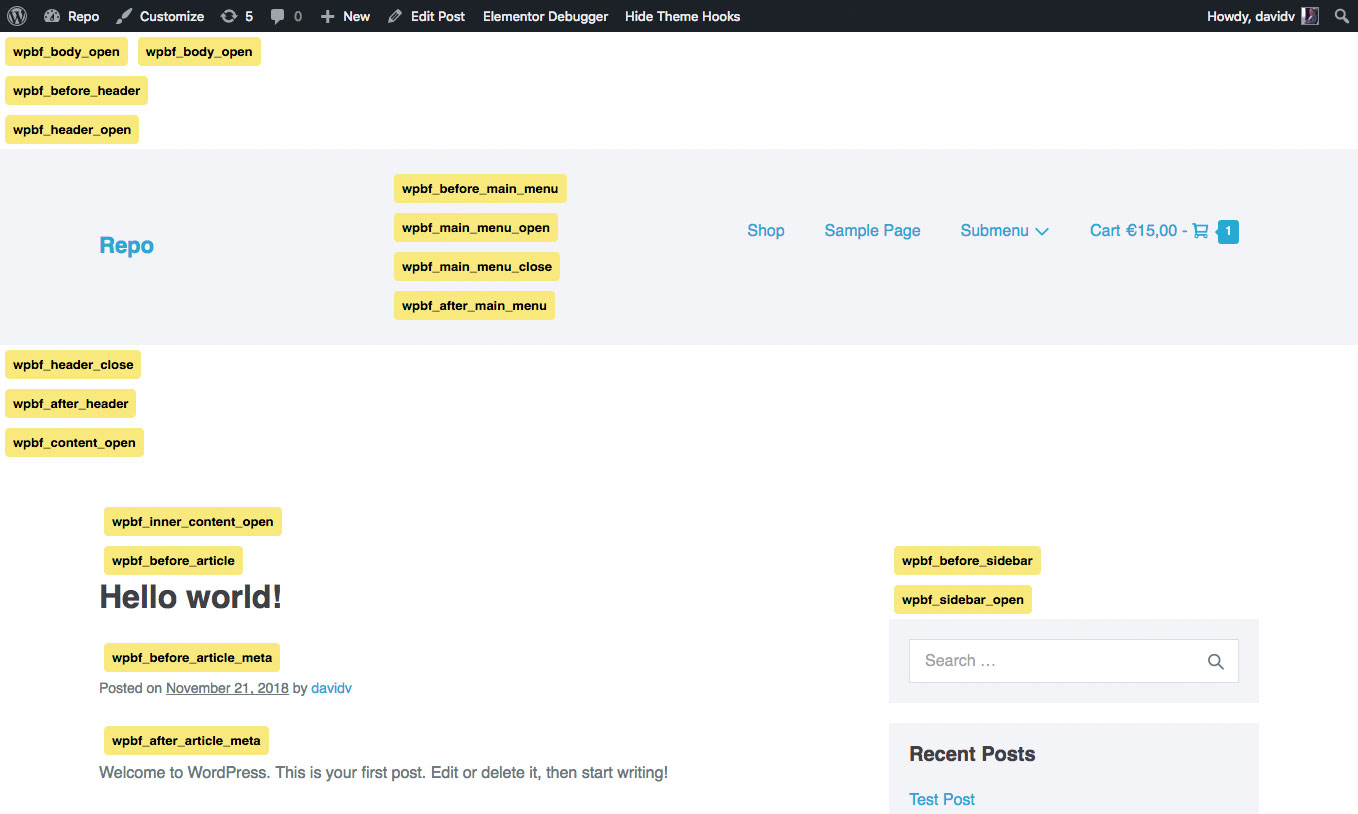
To get a visual representation of the available locations (Hooks) in Page Builder Framework, click on Display Hooks on the right hand side. This will open a new tab and display the available hooks in their respective location on the front-end of your website. For more information, see Visual Hooks Guide.