Custom Sections – A Powerful way to add Custom Content to Your Website

With Custom Sections, you can display custom content on your website based on flexible display conditions with absolutely no coding required.
Custom Sections
Custom Sections is a powerful feature that allows you to inject a piece of content almost anywhere on your website based on complex display conditions.
Are you running a discount? Display a custom banner throughout your Entire Site before the header.
Want people to sign up for your Newsletter? Add a newsletter sign-up form to the bottom of All Posts.
Want a different Header for the member area on your website? Create the header with your page builder of choice and make it apply to only specific Pages on your website.
The possibilities are endless.

Custom Sections work seamlessly with popular page builders & the new WordPress Gutenberg editor. Here is a list of all Page Builders & Editors that are supported with Custom Sections:
- Gutenberg Editor
- Classic Editor
- Elementor
- Beaver Builder
- Divi
- Brizy
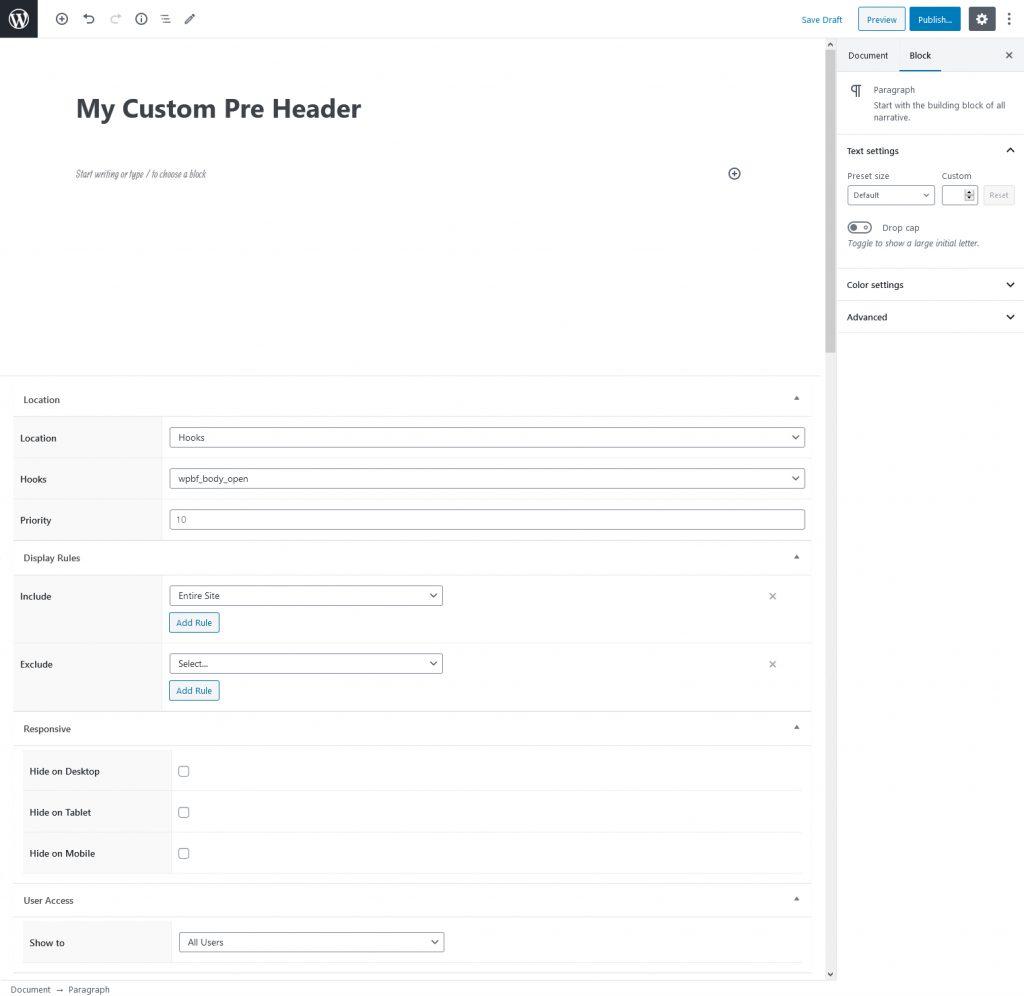
Every Custom Section has its own settings area at the bottom of the page. There are 4 main elements in Custom Sections:
- Locations
- Display Rules
- Responsive Settings
- User Acccess Settings
Let’s have a look at each of them individually.
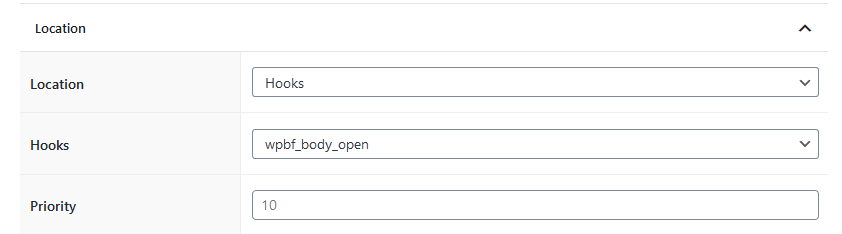
Locations

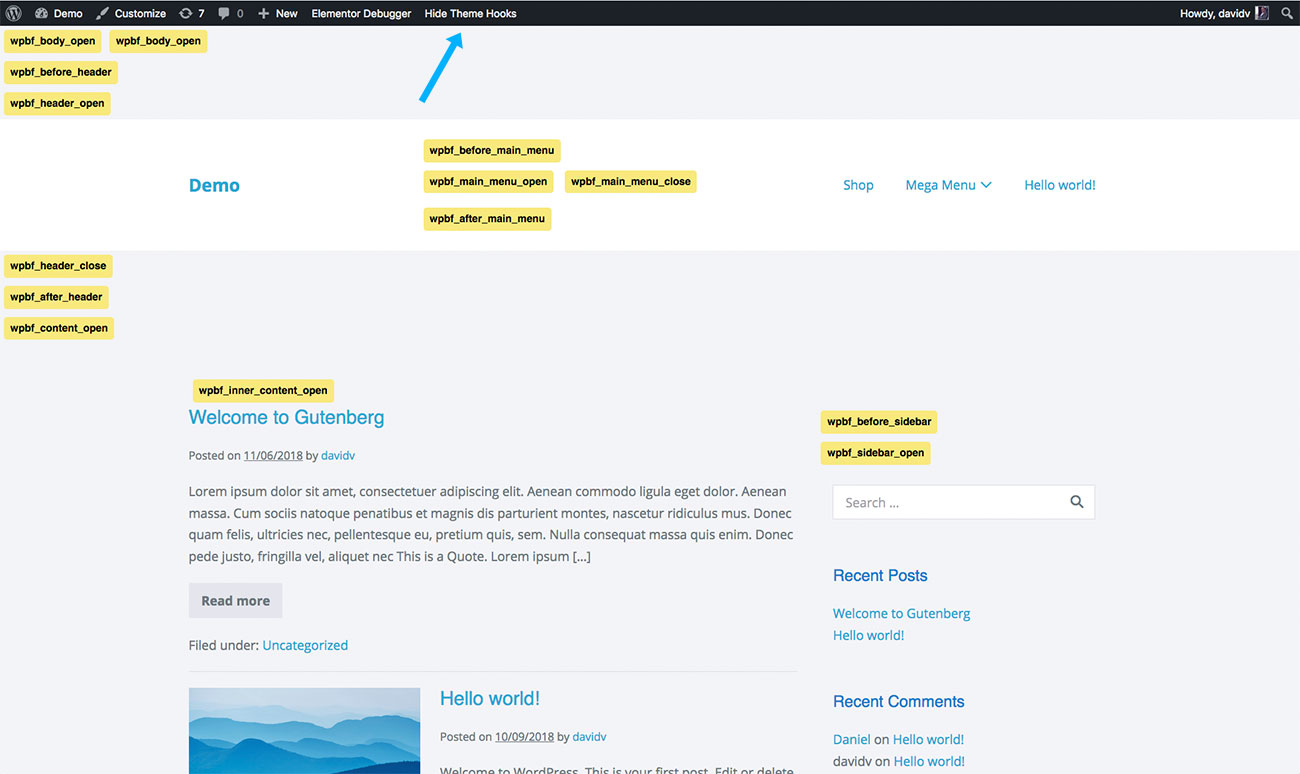
You can use your Custom Section to either replace the theme-specific elements like the Header, Footer or 404 Page or use it to inject your custom content in one of the available Hooks in Page Builder Framework as seen on the screenshot above.
We have 4 Locations that you can use to display the Custom Section you have created:
- Header
- Footer
- 404 Page
- Hooks
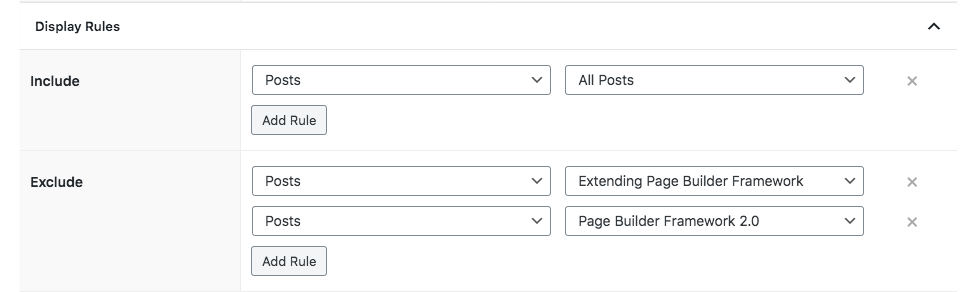
Display Rules

This is where it gets super powerful! Using the display conditions, you can target specifically where your content should be displayed.
Responsive

The responsive settings are pretty self-explanatory. You can choose whether you want to show/hide your custom sections on:
- Desktop
- Tablet
- or Mobile Devices
Did you know? The Premium Add-On also allows you to set Custom Breakpoints.
User Access

Under User Access you can define who your Custom Section should be shown to. Select between:
- All Users
- Logged-In Users
- Visitors (Logged-Out Users)
Bonus: Display Theme Hooks
To get a visual representation of the available locations (Hooks) in Page Builder Framework, logged in users with admin capabilities can Display Theme Hooks from the WordPress admin bar or Custom Sections screen.
This is handy to see where the Custom Section can be injected on the front-end of your website.

Wrapping Up
Custom Sections is a powerful feature that allows you to build more dynamic websites by injecting custom content in pretty much all areas of your website.
To give you an example how we’re using Custom Sections on the Page Builder Framework website, check out the Ultimate Dashboard banner below this post or the “Join 10,000+ Subscribers” section on our Blog page.
Custom Sections is part of our Premium Add-On for Page Builder Framework which is currently available at only $58/year (or $248/lifetime).
Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!


11 Comments
Great! Does this work with Divi Builder too?
Hi Daniele,
we’re currently in touch with Divi & Brizy to see if we can add support both page builders.
Stay tuned! 🙂
Best,
David
I use Elementor Pro to make my headers and footers, turning off headers and footers on each page and thought this could add an “info bar” to the top of pages. So, as instructed, I’ve created a new header (Appearance > Custom Sections) – just a single line of text, for testing – and saved it and it doesn’t show up anywhere! Additionally, the ‘Edit with Elementor’ button does not display (as shown in the instructions), seemingly leaving me to design this bar solely within the standard editor.
I think a video tutorial or two should be made to show how and why this feature – which seems to have great promise – is to work, ’cause I’m just not getting it!
Hi Ian! 🙂
We’re going to create a video tutorial for Custom Sections and update the documentation.
To make Elementor work with Custom Sections, please activate “Custom Sections” in the Elementor Settings under “Post Types”. After that, please navigate to Settings -> Permalinks in the wp-admin if you get a 404 error trying to edit/view the Elementor-created Custom Sections.
What hook do you have the info-bar assigned to? If you replace the themes default header with your custom header, the hooks (for instance wpbf_before_header) are no longer available. That may be the reason why it doesn’t show up for you.
Hope that helps! 🙂
Best,
David
I finally found the time to get back to this tonight. Thanks for the info.
I activated “Custom Sections” in the Elementor Settings under “Post Types.” I had no idea I had to do this – or of the existence of this checkbox – because none was mentioned in the docs (at least not the docs on this page).
My test header now shows up – but the place it appears is below the Elementor-made header – but that’s not where I want it! I want the header I’ve made within the theme to be at the top and I’ve certainly indicated “Header” as the one of the four locations possible in the theme’s settings.
Your talk of “hooks” totally mystifies me. I know that GeneratePress allows me to inject code into places it terms hooks (e.g. before header), but your use of this term is way above my head! Perhaps some detailed documentation, specific instructions, and a video or two might go a long way to helping relative WP newcomers like me that aren’t coders, but are using the page builders of your target market.
Is there a way to add a script to only the front page using a custom section? Or is there another way to do this with Page Builder Framework?
Hi Kelly,
Custom Sections is not meant to work for scripts, but rather custom content.
Adding a script to the head area of the website would require custom code. There may be a plugin available that does that but I’m not aware of it unfortunately.
The code would look something like this:
I haven’t tested the snippet but it should work 🙂
A really good post, with real and accurate infromations. David keep up the good work.
Hola, se puede integrar con algún pluying como Master Study, o learnDash, learnpress u otro para la creación de plataforma de cursos. Actualmente tengo un tema que demora mucho mucho en cargar.
I’m waiting for the sticky footer to work with the “Boxed Layout”. I purchased the premium because of the sticky footer. There were no instructions to tell me that the sticky footer would not work with the “Boxed Layout” I learned the hard way. There was no button to enable the sticky footer in “Boxed Layout” Once I disabled the “Box Layout” the sticky footer button was there.
This blog on Custom Sections beautifully highlights the power they bring to website customization. The detailed explanations and practical tips make it a valuable resource for those looking to elevate their web design game. Thanks for shedding light on this powerful tool