Create a WordPress Video Lightbox with ease!

Adding videos to your WordPress website is easy, right? Simply paste the YouTube or Vimeo URL into your WordPress editor and you are good to go! But wait...
Embedding videos to a WordPress website comes with one major drawback – slow performance. There is a great article by my friend Sabrina Zeidan that shows how bad things can actually get when embedding just 3 videos on your page. Crazy, right?
Now, what if you wanted the video to open in a responsive lightbox that looks great on all of your devices & without sacrificing performance?
We’ve got you covered!
How to add a WordPress Video Lightbox to Your Website
WP Video Popup is a free plugin that will allow you to add a beautiful, mobile responsive WordPress video lightbox to your website with just a few simple steps.
1) Install WP Video Popup
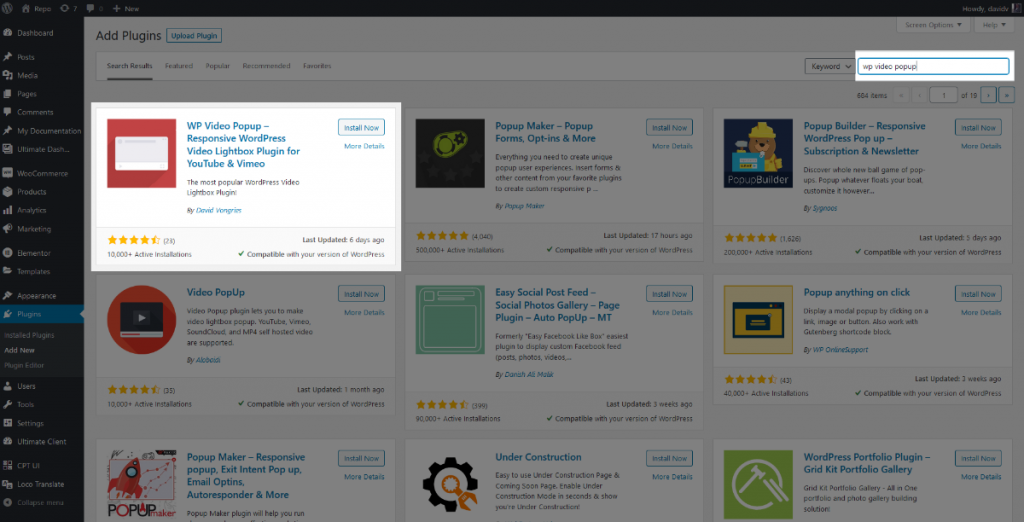
The first thing we are going to do is install the WP Video Popup plugin. To do that simply navigate to Plugins > Add New on your WordPress website and type “WP Video Popup” in the search bar on the upper right corner.

Then, click the “Install Now” button & activate the plugin once it is installed.
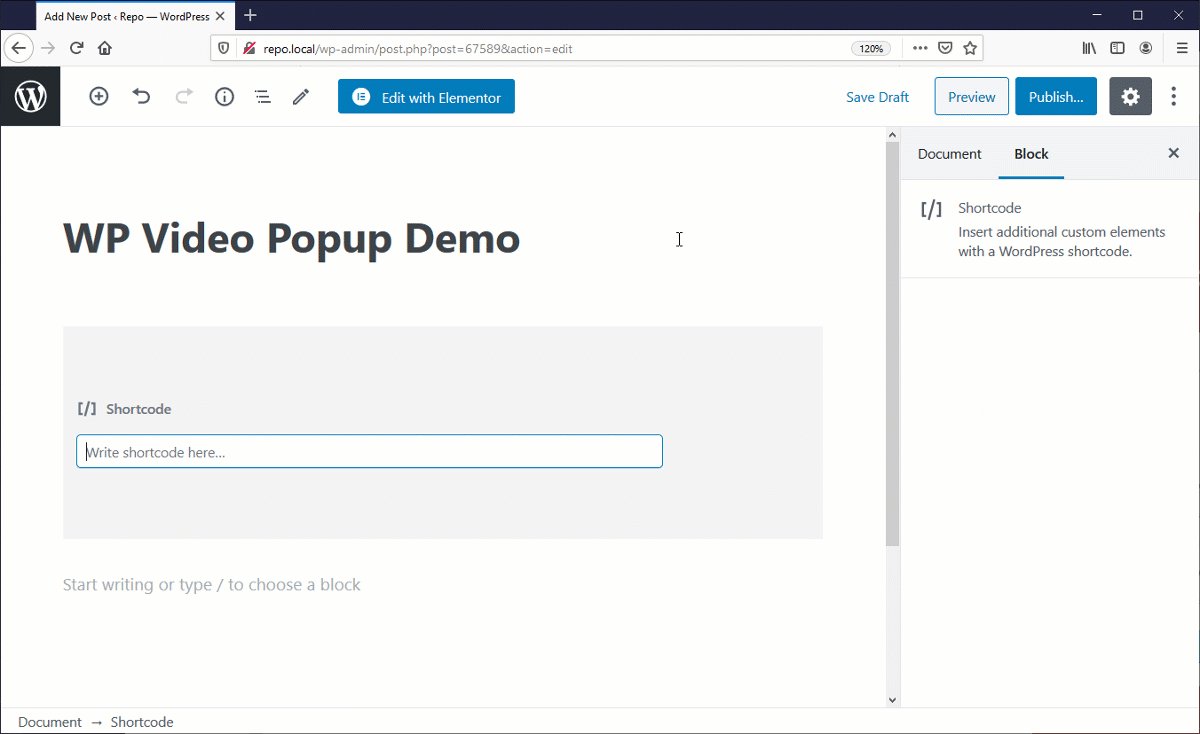
2) Add the Video Shortcode to your Post or Page
WP Video Popup doesn’t require a complex setup. All you need to do is add a shortcode to the page, post or template file you would like the video to appear on.
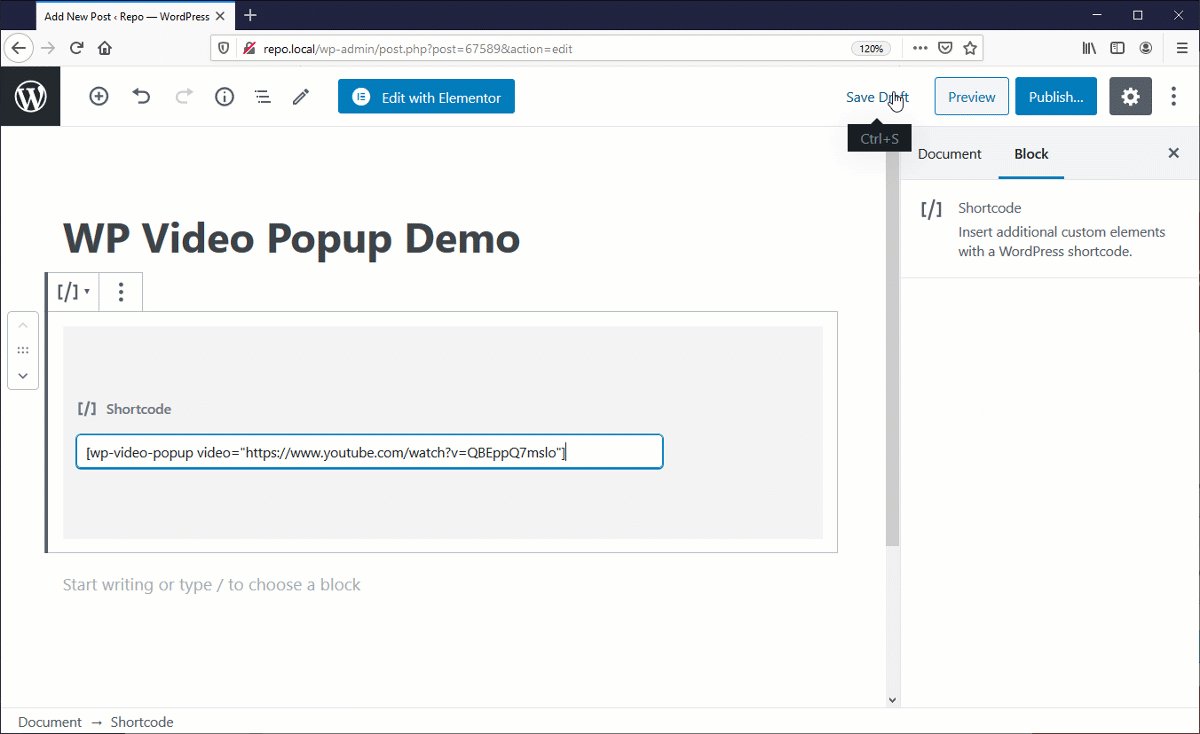
Here is an example shortcode. In our case we are adding a YouTube video but it will work with a Vimeo URL the same way.
[wp-video-popup video="https://www.youtube.com/watch?v=QBEppQ7mslo"]
3) Define a “Trigger Element” to open the Lightbox
Now that we have added the shortcode to our page we need to define the element that will work as the “trigger” for our video lightgbox. The trigger element – once clicked – will open the popup and make the lightbox appear.
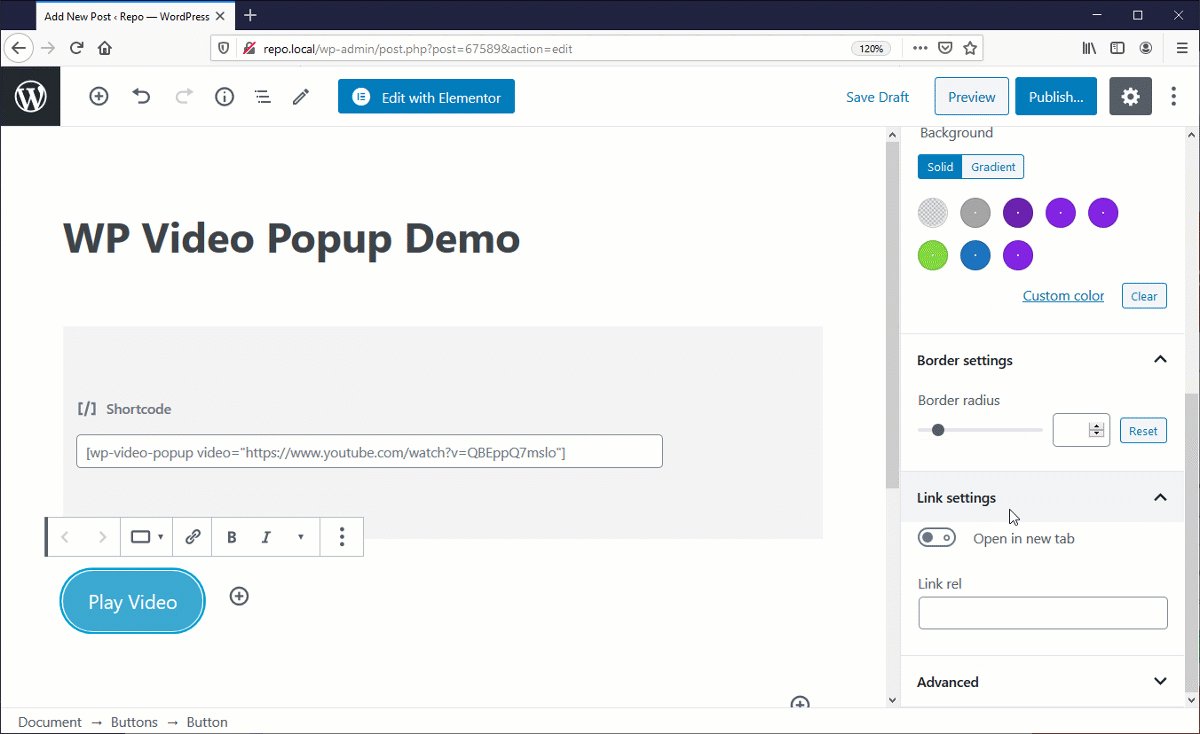
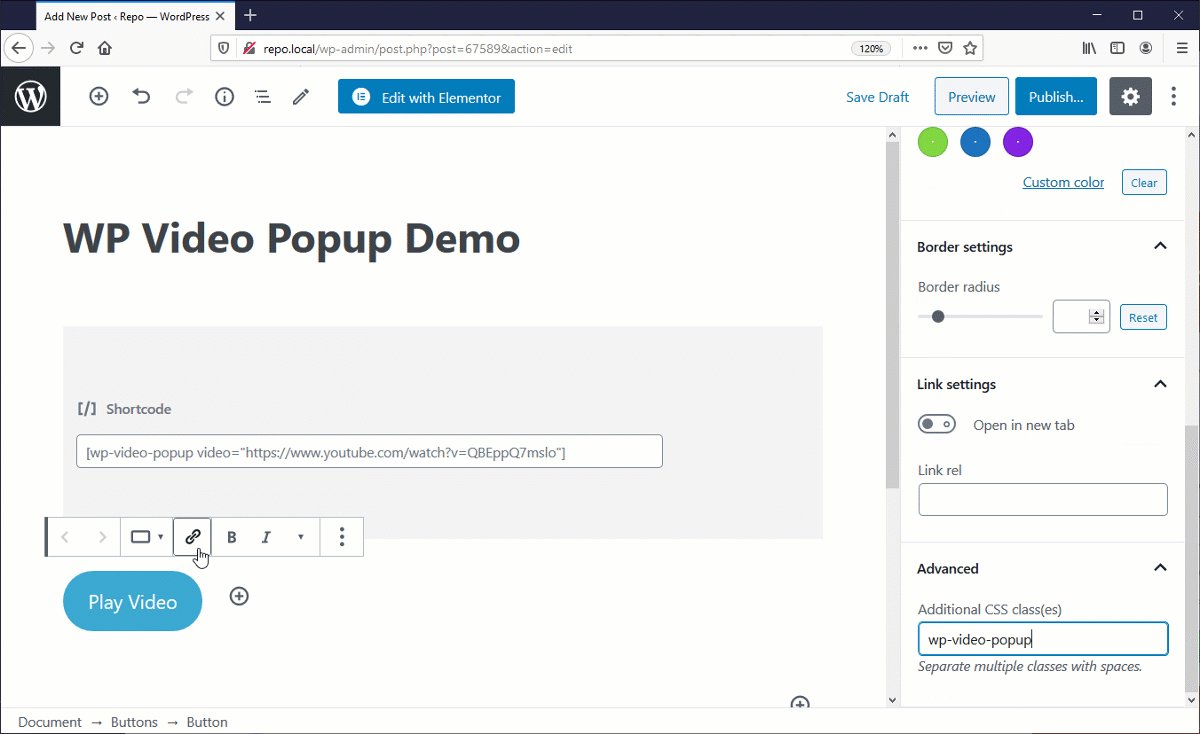
Defining a trigger element is fairly simple. All we need to do is add the wp-video-popup CSS class to the element we would like to open the lightbox.
The WordPress Gutenberg editor makes it super easy to add classes to any element of your post/page. Simply click the advanced tab when editing a block and add the wp-video-popup class to the element you want to trigger the video lightbox.
To better visualize this, the generated code output would look something like this:
<a href="#" class="wp-video-popup">Play Video</a>
WordPress Video Lightbox (Demo)
As you can see it is super easy to add a WordPress video lightbox to your website.
Now let’s see it in action!
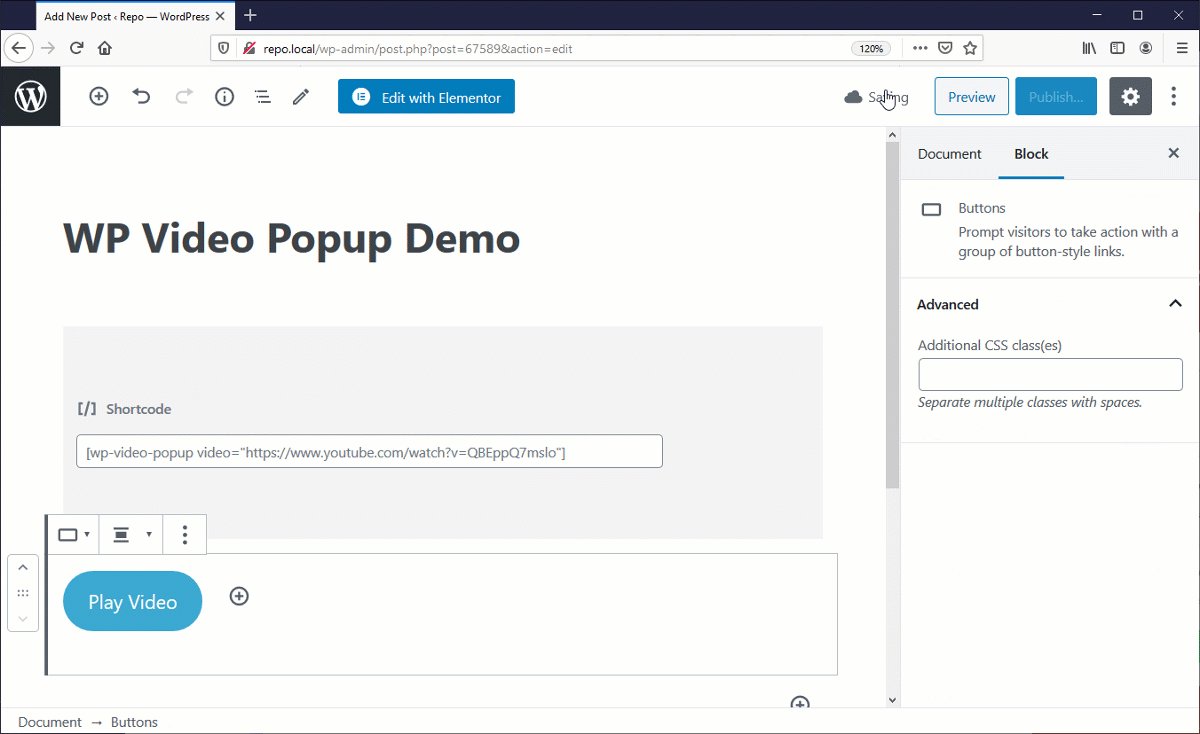
We have added the wp-video-popup shortcode to this post and added a button block that we have configured as our trigger element (again, simply by giving it the wp-video-popup CSS class).
Notice that for the link target we used “#” because we don’t actually want the button to link anywhere.

You are not restricted to the button block of course so here is another example where we use an image to trigger our video lightbox.
Performance & GDPR
You may wonder why this is better than simply embedding a video to your site?
The difference is that the video is not being loaded on the initial page load. Everything happens only & right after the trigger element is clicked. Contrary to embedding a video this will have absolutely no effect on your websites performance.
Another benefit this comes with is that the plugin can be configured 100% GDPR compliant. In fact, it is compliant out of the box. No connection to YouTube or Vimeo is established until the trigger element is clicked.
Personally, I would suggest to add a notice to the trigger element and let the user know that a connection to the video hosting provider is established once the element is clicked – just to be safe.
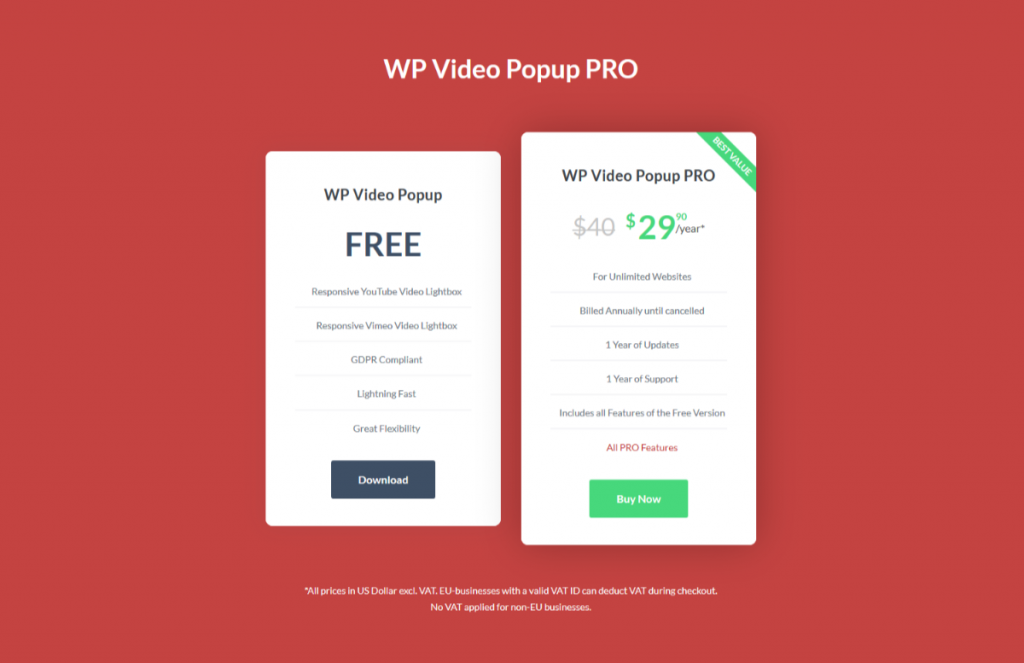
WP Video Popup PRO
While the free version comes with a bunch of shortcode attributes, the PRO version allows for much more flexibility.
PRO Features Include:
- Multiple Lightbox Popups on a single Post/Page
- Self-Hosted Videos
- Autoplay on Page-Load
- Adjustable Popup Size
- Overlay Background-Color Setting
- Video Galleries
Pricing
WP Video Popup PRO is currently available at only $29.90 and comes with 1 year of support & updates. The PRO version of the plugin can be used on an unlimited amount of WordPress websites.

Free Download
WP Video Popup is 100% free to use and can be downloaded from the official WordPress repository or the WP Video Popup website.
Wrapping Up
WP Video Popup is the best & easiest way to add a WordPress video lightbox to your website. The fact that any element on your website can be turned into the trigger element makes it the most flexible WordPress video lightbox plugin out there.
If you want to learn more about WP Video Popup, check out the official website & documentation.
Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!


Leave a Reply