Fix: Sticky Header Overlaps Anchor in Elementor
Elementor offers an anchor widget which is great if you want your visitors to quickly navigate to some of the key areas of your page.
It is incredibly handy for one-page websites as well. But used together with a fixed header or sticky navigation, this can be a problem.
Once the anchor link is clicked, the fixed header will overlap the element that the site scrolls to.
In this article, we are going to fix that.
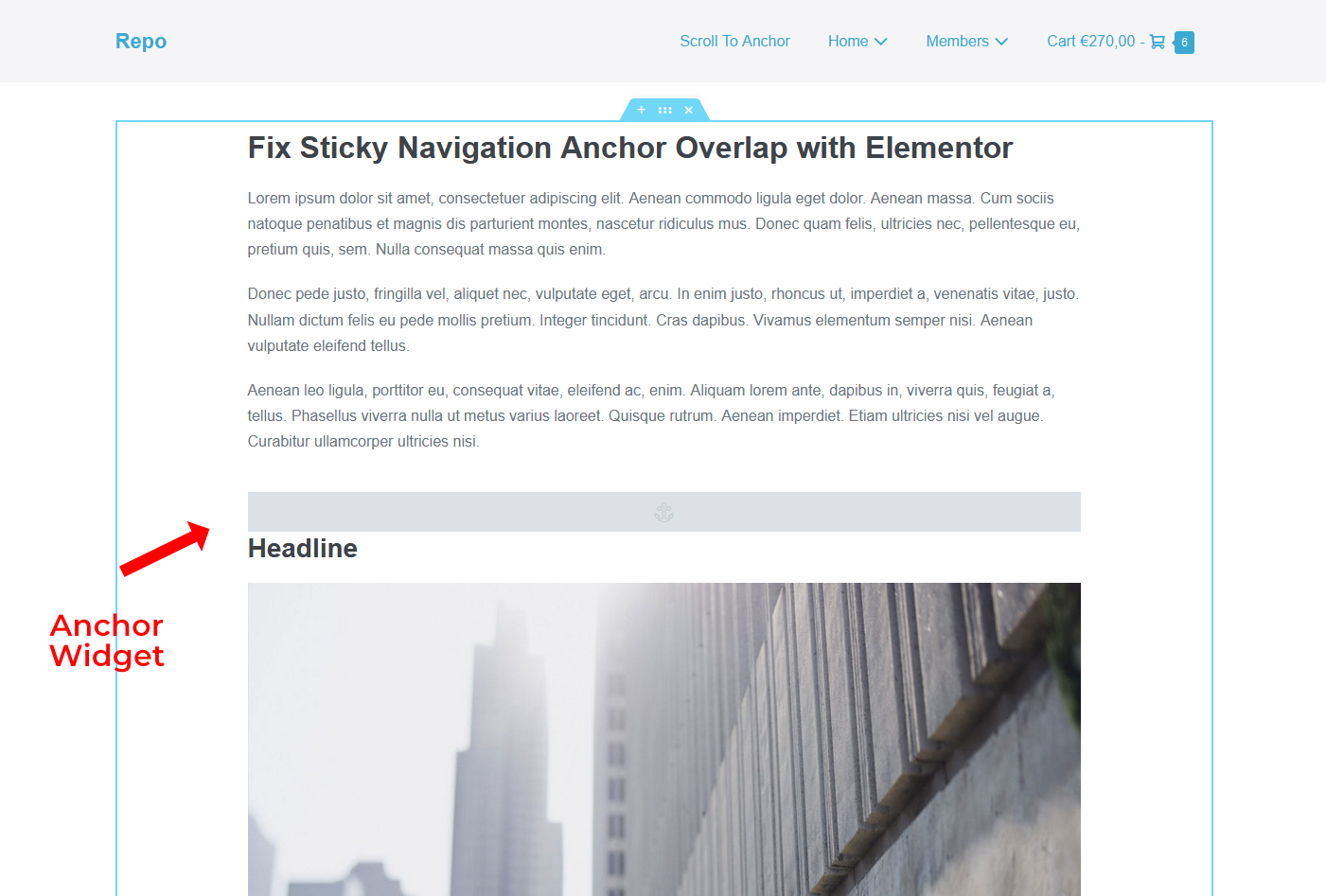
Adding Elementors Anchor Widget
For the sake of this article, this is how our Elementor anchor widget is implemented. We simply add it right above the headline we want the visitor to scroll to.

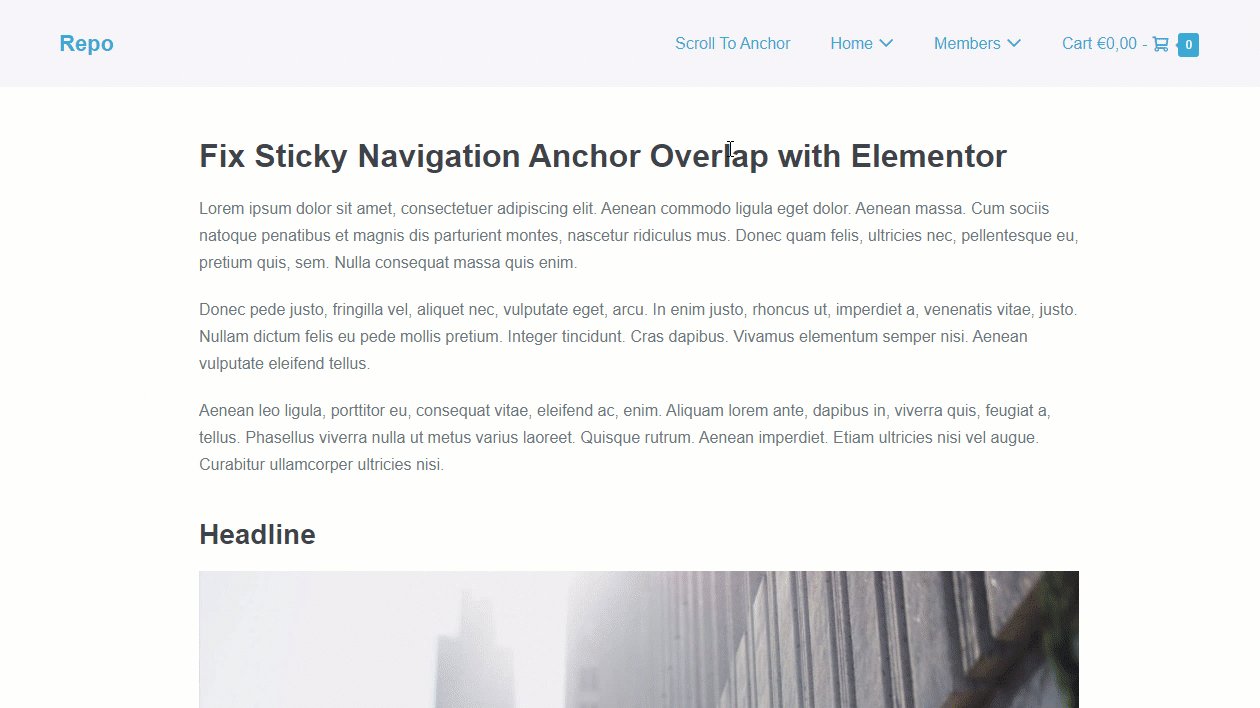
The Problem: Sticky Header Overlaps Anchor
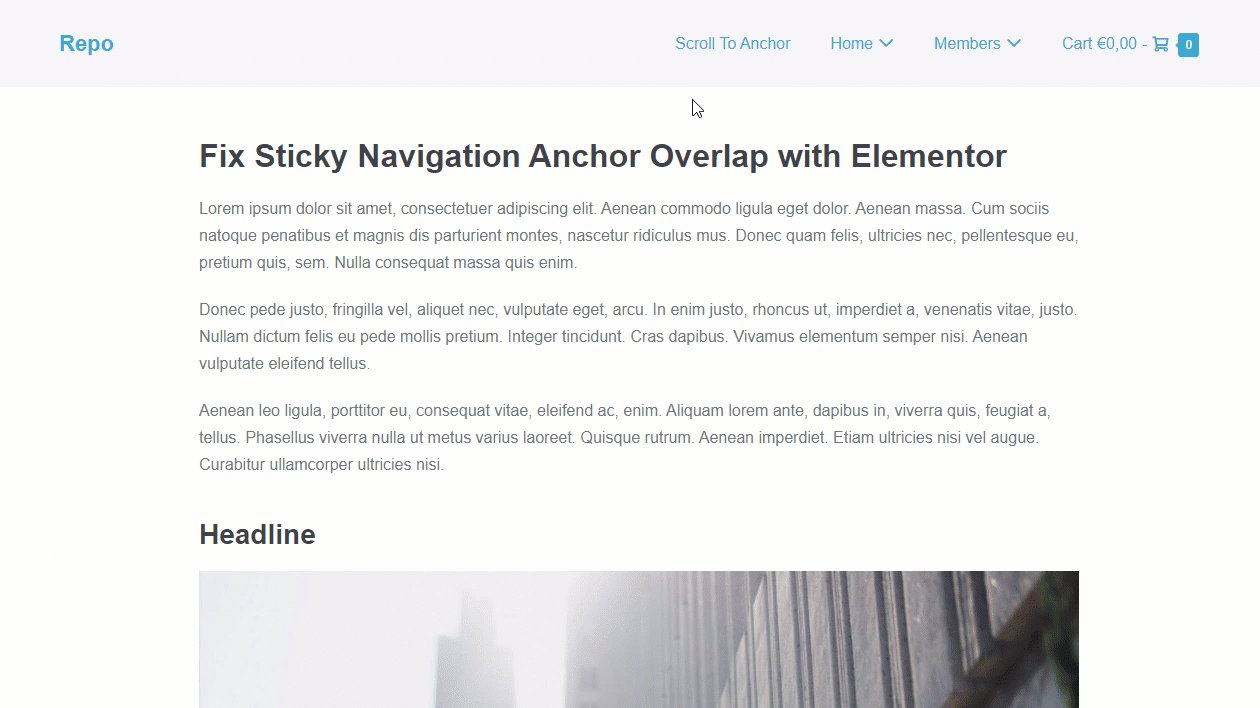
Let’s have a quick look at what we are presented with when making no adjustments and simply try to use a sticky navigation with Elementors anchor widget.
Here is what we get by default.

The Solution: A few simple lines of CSS
In fact, there are multiple ways to that but the simplest one is probably the following CSS snippet which is pretty much a set-and-forget option.
Add the code-snippet below to your child-themes style.css file or drop it directly in the WordPress customizer under the Additional CSS tab. This is great because it will apply to all of your anchor widgets throughout your entire website.
body:not(.elementor-editor-active) .elementor-widget-menu-anchor {
position: relative;
z-index: -1;
}
body:not(.elementor-editor-active) .elementor-menu-anchor:before {
content: "";
display: block;
height: 100px; // fixed header height
margin: -100px 0 0; // negative fixed header height
visibility: hidden;
pointer-events: none;
}
Make sure to play with the height/margin values above until it suits your needs. Just make sure you keep the same values (eg, height at 100px and margin at -100px).
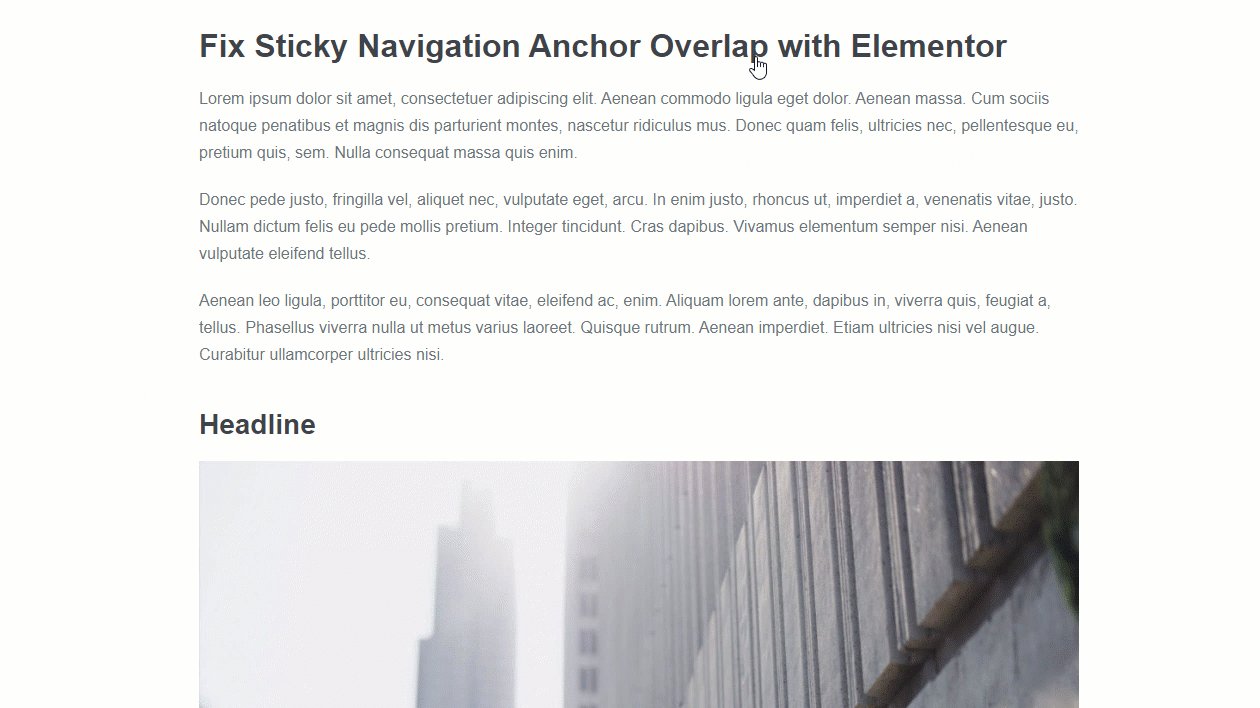
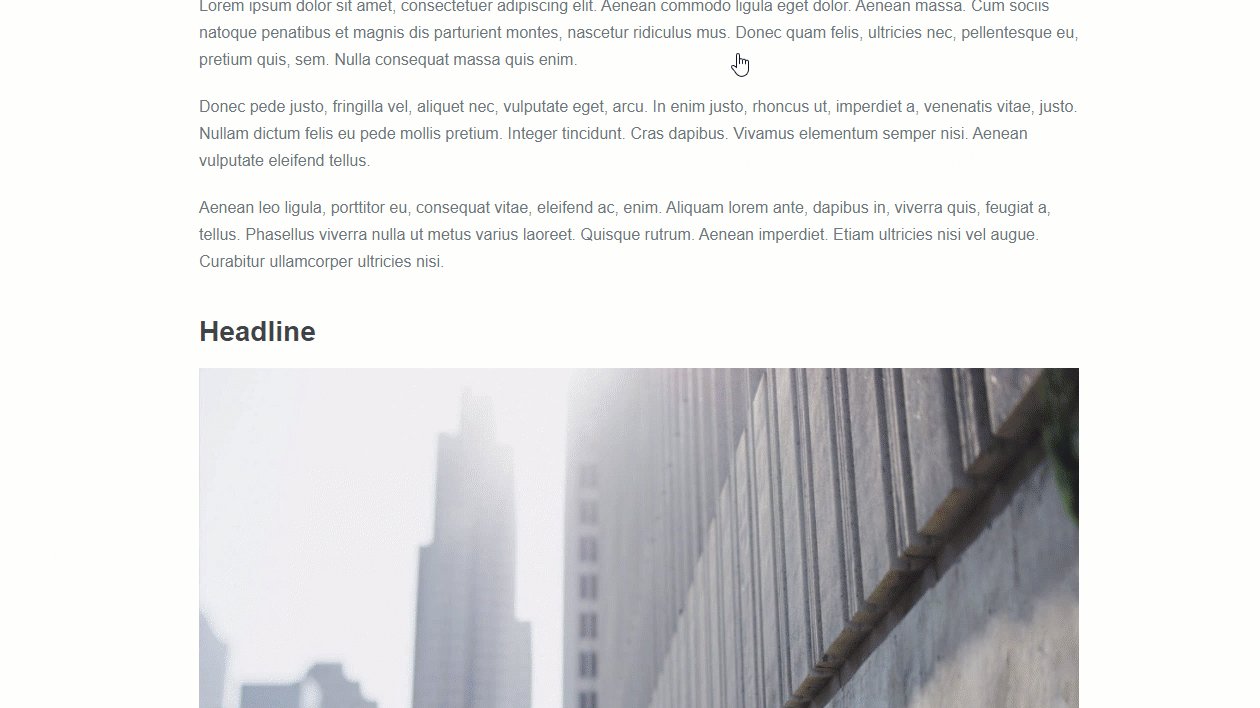
This is how things look like with the CSS snippet applied.

And that’s it!
This will fix the overlapping sticky header when using anchor widgets with Elementor.
The theme used in this tutorial is Page Builder Framework, a lightweight, easy to use and fast theme that was specifically designed to work with Page Builders like Elementor. The Premium Add-On includes the Sticky Navigation feature that’s shown on the screenshots above.
Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!


11 Comments
Thank you very much. I am very happy to finally have solved my sticky header problem. Now, menu anchors are displaying properly, as expected, and not hiding behind the header…
Hi David! This is exactly what I’m looking for 🙂 I can’t believe Elementor haven’t found a solution to this one yet.
I’ve implemented the Custom CSS here https://staging.rapidwebsites.com.au/mtgipps/ but it doesn’t seem to be helping on my site. Any ideas?
Thanks a bunch! Had this problem for a while 🙂
Hi
It works as expected when moving from page to page using anchor links.
But when the link is on the page you’re currently in, I would expect it not to work, because elementor normal behavior takes into consideration the height of the header when clicking an anchor link on the page you’re currently in.
Is there a fix to this issue?
Hi David. A neat little trick!
Any chance you can assist in making this responsive? Let’s say the header is 100px on a desktop, 90px on a tablet, but only 80px on mobile.
Thanks for your ideas on this.
Regards,
Sebastian
Works like a charm!
Not working anymore… it functions correctly, yes, but ADDS a ton of white/blank space to the website itself where the anchor is so now I have huge gaps on my page.
see my comment for a solution that works: https://wp-pagebuilderframework.com/sticky-header-overlaps-anchor-elementor/#comment-51815
Any solution with this one?
A much, much easier solution. Add the following code snippet as PHP, for example using the plugin WPCode. Adjust the “100” to determine the height of the offset.
add_action(‘wp_footer’, function() {
if (!defined(‘ELEMENTOR_VERSION’)) {
return;
}
?>
window.addEventListener(‘elementor/frontend/init’, function() {
elementorFrontend.hooks.addFilter(‘frontend/handlers/menu_anchor/scroll_top_distance’, function(scrollTop) {
return scrollTop – 100;
});
});
<?php
});
add this to where?