From Icon Font to SVG’s – Page Builder Framework 2.7 🎉
Hey everyone,
I’m excited to let you know that Page Builder Framework version 2.7 is now available!
With this release, we have focused on giving you the option to replace the built-in icon font with SVG’s for a better Core Web Vitals score.
If you’ve been using the icon font before, no worries. SVG’s are not enabled by default to ensure backwards compatibility.
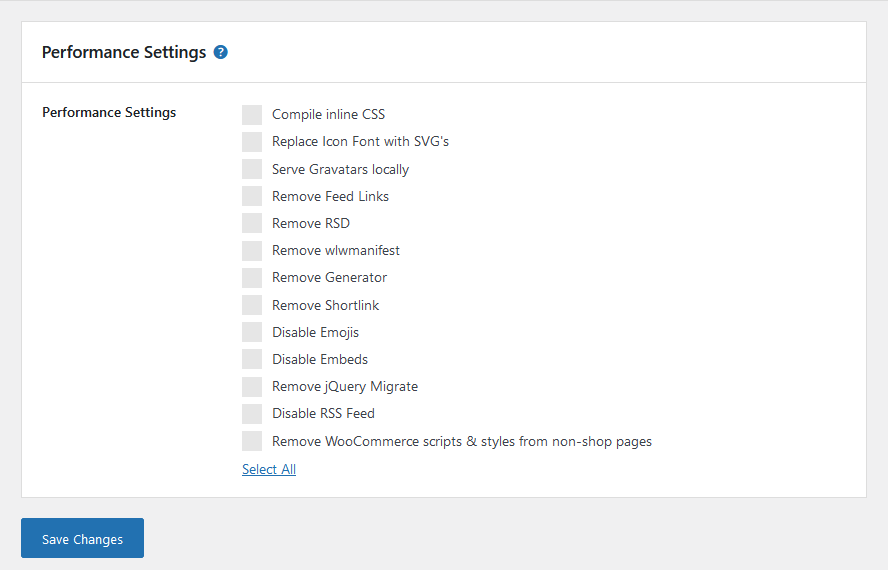
To replace the icon font with SVG’s, Premium Add-On users can simply tick a box on the Theme Settings page under the Performance tab.

If you are not using the Premium Add-On, no worries. Simply add the filter below to your child-themes functions.php file to replace the icon font with SVG’s:
add_filter( 'wpbf_svg', '__return_true' );We have also made some improvements to the RTL support, specifically in the navigation.
Also, the dropdown indicator arrows inside the navigation are no longer pseudo elements, meaning they can now be displayed even if Navigation Hover Effects are enabled.
Yep, that wasn’t possible earlier and a much requested feature.
If you are curious on how to use the new SVG’s on your website, please check out these 2 articles from the docs:
What’s Next?
We are currently focusing on the release of Kirki 4. Kirki is a big part of Page Builder Framework and responsible for its WordPress Customizer experience. We have taken over the project in 2020.
Kirki 4 is laying the foundation for an even better WordPress customizer experience in Page Builder Framework.
Learn more about Kirki here.
Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!


Leave a Reply