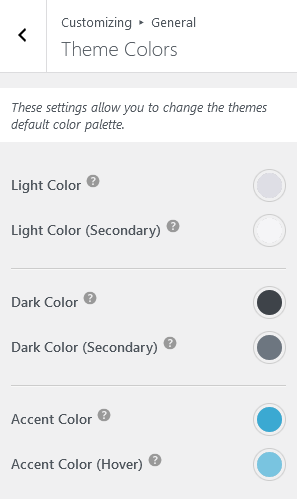
The Theme Colors feature allows you to change the theme’s default color palette in one place.
You can still change colors on each element individually in the customizer but sometimes you want to change all the default colors used in the theme in one place.
That’s where the theme color settings come in handy.
With the power of CSS variables, all colors in the theme can be changed easily.
Navigate to General > Theme Colors in the WordPress customizer to change the themes default color palette.

Use CSS variables with custom CSS
When writing custom CSS you can use the above values like this:
.my-element {
background-color: var(--base-color);
color: var(--accent-color);
}
Available variables:
var(--base-color-alt) var(--base-color) var(--brand-color) var(--brand-color-alt) var(--accent-color) var(--accent-color-alt)
