Premium Add-On users can create multiple, fully responsive mega menus with Page Builder Frameworks easy to use visual interface.

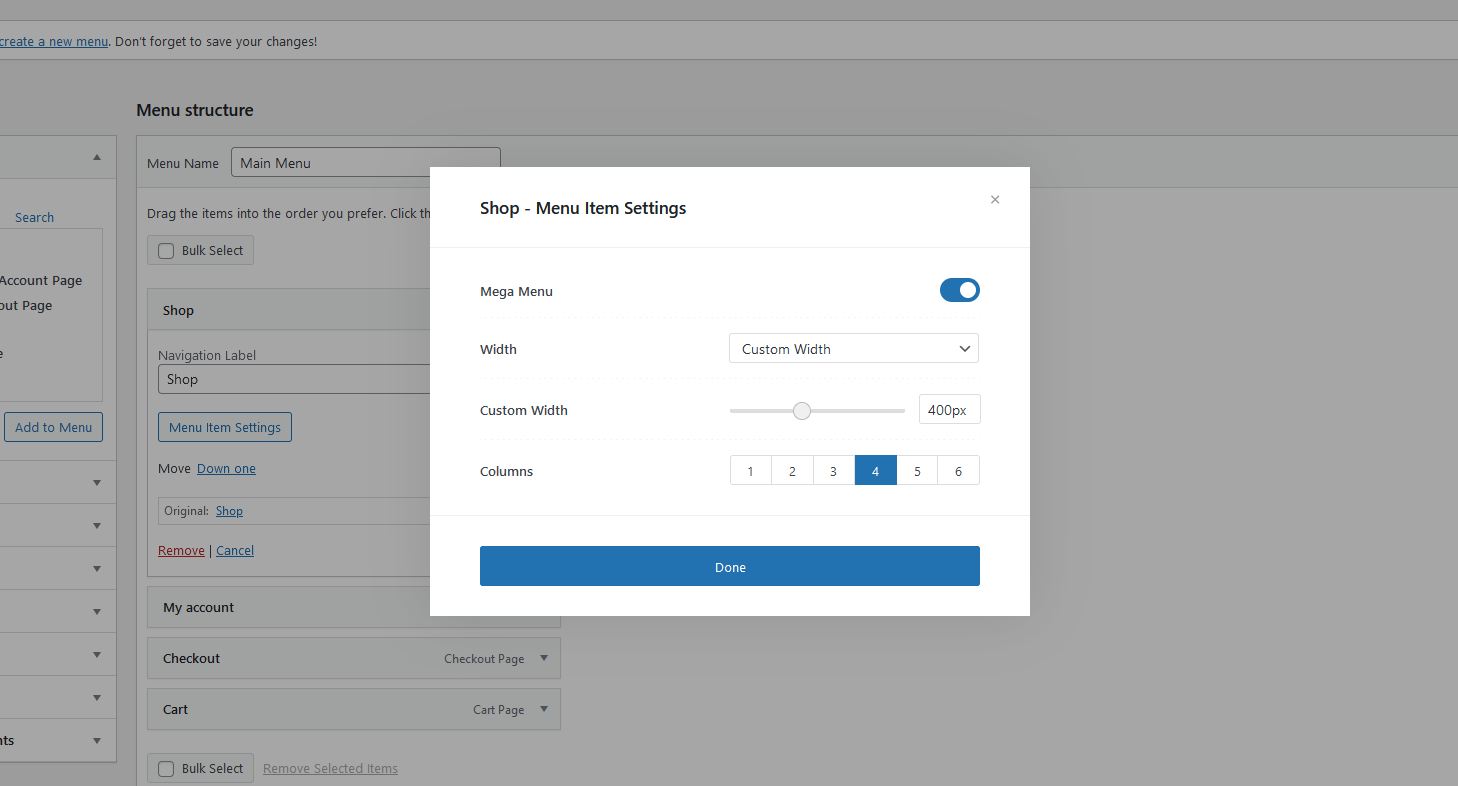
Simply click on the Menu Item Settings button on any top-level menu item and you will presented the settings above to customize the look of your mega menu.
You can create mega menus with up to 6 columns.
Mega menu width settings
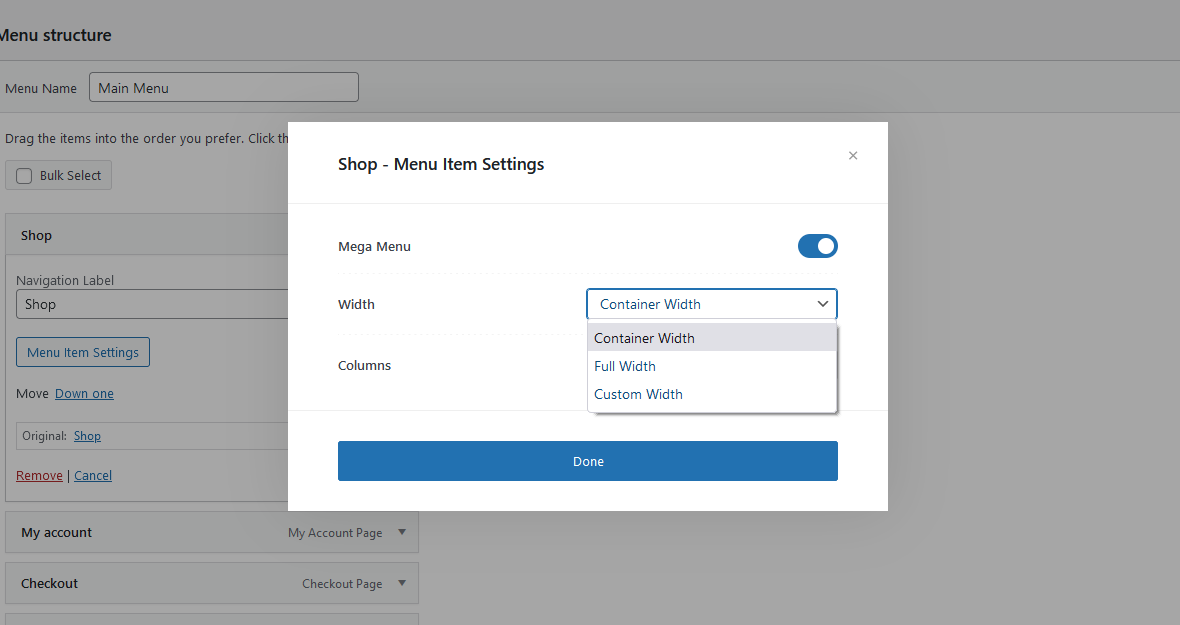
When creating a mega menu, you can choose between different width options.

Container Width
The Container Width setting will inherit the parent container (navigation) width.
Full Width
The Full Width setting will break out of the parent container to fill in 100% of the browser window.
Custom Width
The Custom Width setting allows you to set a custom width for your mega menu such as 80% or 500px for example.
Mega menu structure
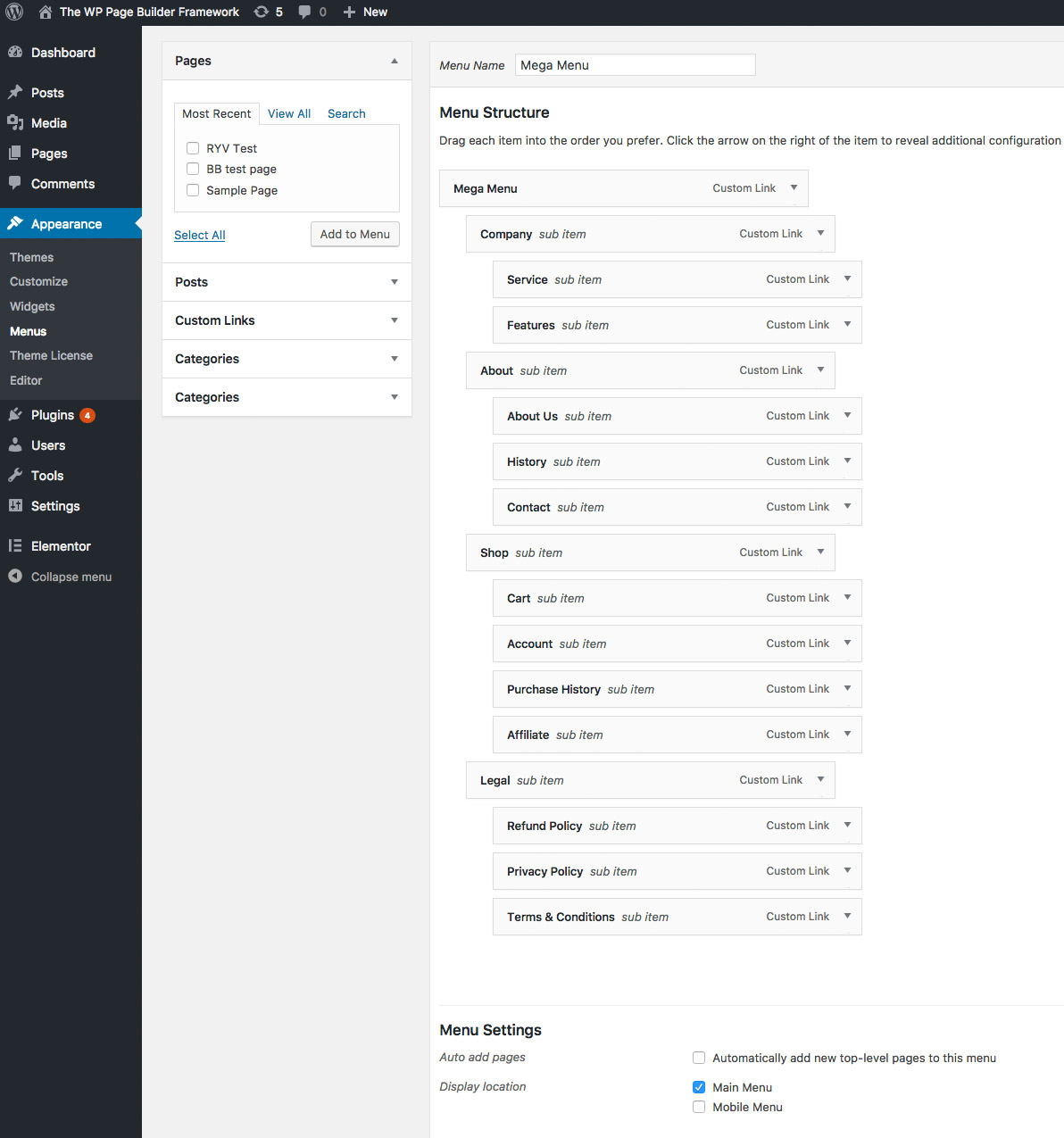
To create a mega menu, your menu structure under Appearance -> Menu in your wp-admin area would look something like this:

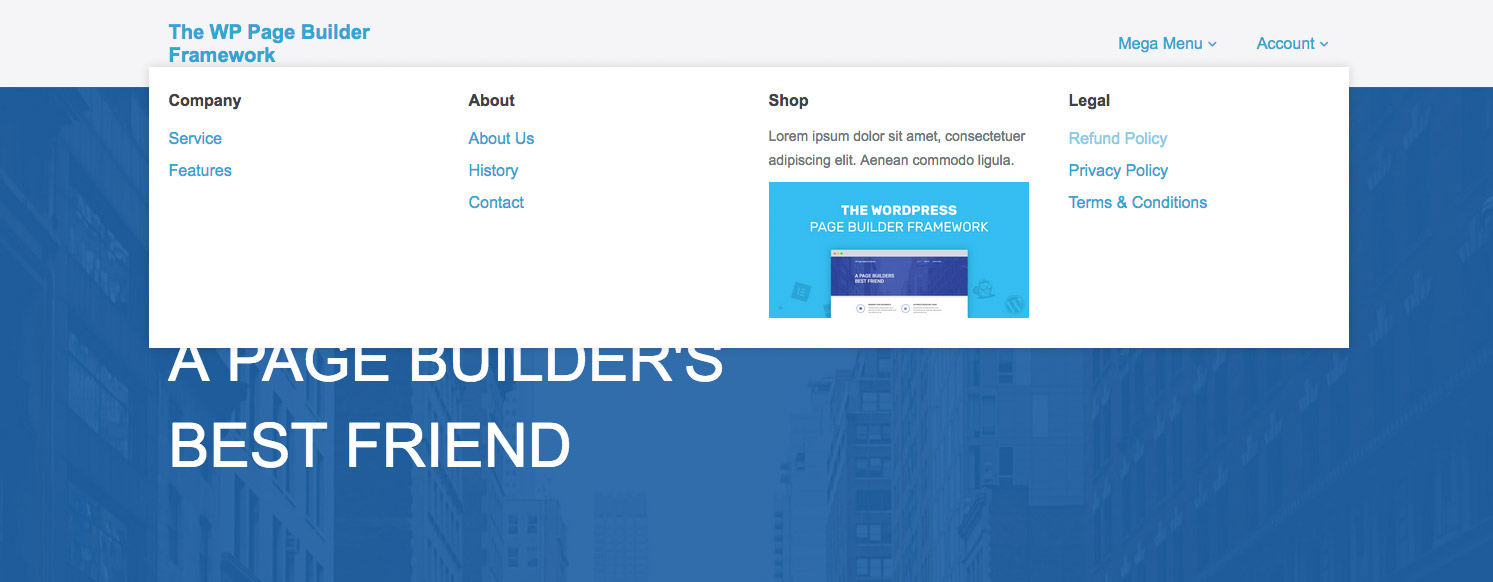
You can create up to 6 columns inside the mega menu. In our case Company, About, Shop & Legal work as the headlines for each section with the respective menu items below.
Headlines
To make menu items act and look like a headline, make sure you add a # in the URL field. That way, the links aren’t clickable and inherit the themes default headline color.
Building more complex mega menus
You can use the Description field to build more complex mega-menu’s like this:

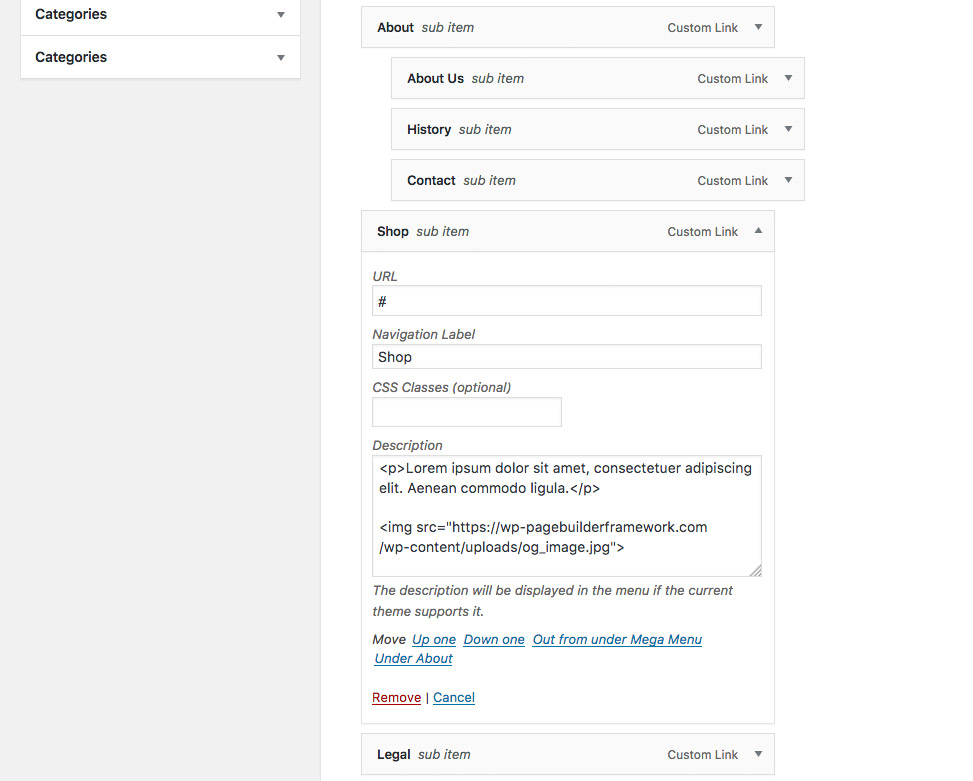
This is how our setup looks like in the backend:

Here is the code we are using in the Description field:
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula.</p>
<img src="https://wp-pagebuilderframework.com/wp-content/uploads/og_image.jpg">Design
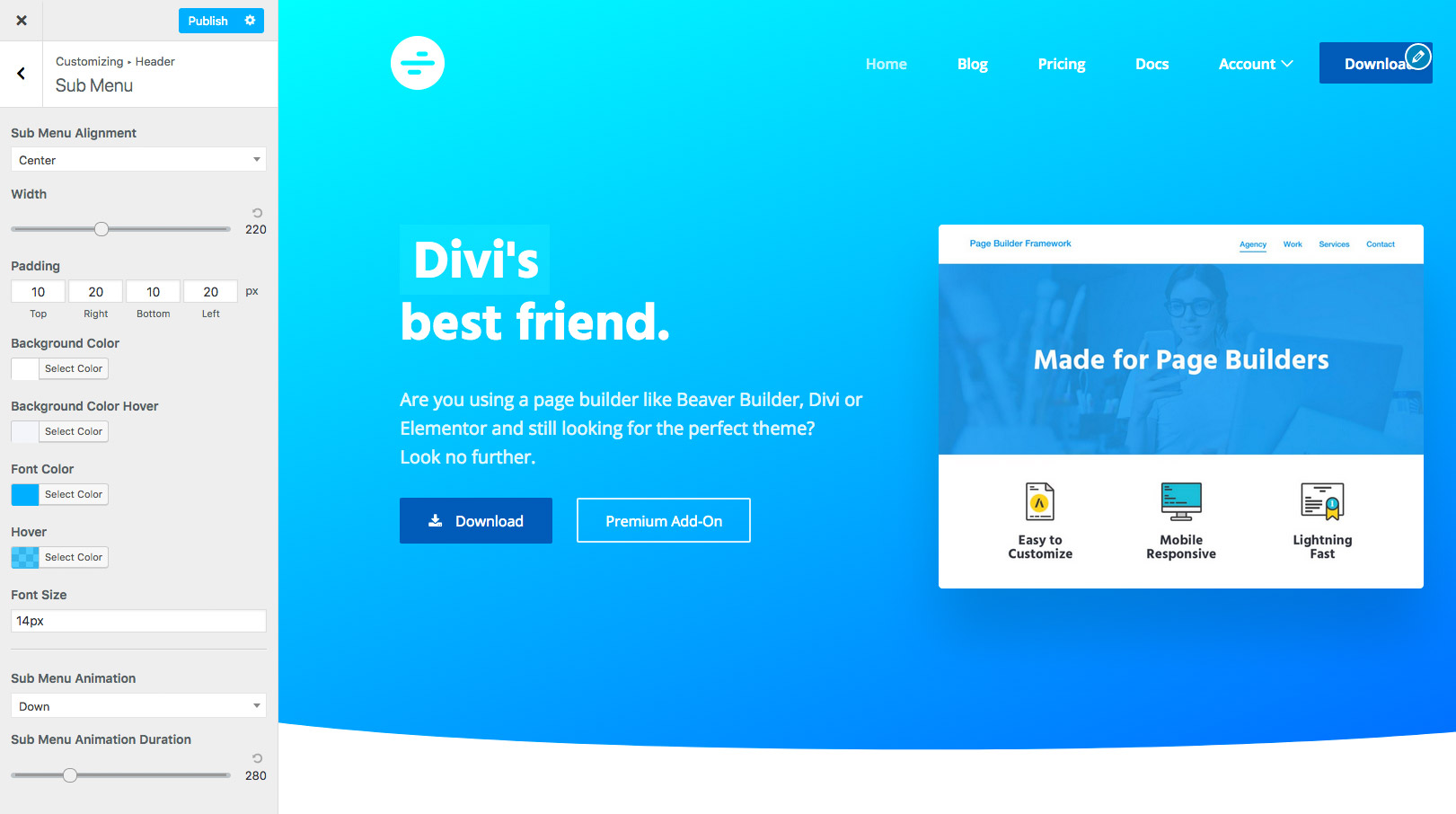
To customize the look of your mega menu, navigate to Header -> Submenu in the WordPress customizer.