Custom Fonts Integration

Add Custom Fonts to your website, directly in the WordPress Customizer.
Custom Fonts Integration
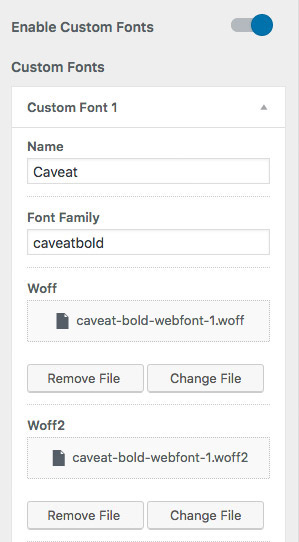
Adding Custom Fonts to your WordPress website isn’t easy, but we’ve solved that.
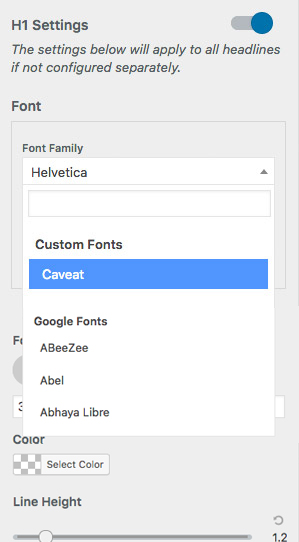
With the new version of the Premium Add-On, users can add Custom Fonts to their website in the WordPress Customizer. Your Custom- & Typekit fonts will now also show up in Beaver Builder’s & Elementor’s typography dropdown, making it easy for you to select unique fonts in specific sections of your website.
Easy Digital Downloads Integration
Are you selling digital products online? We’ve got you covered. Page Builder Framework now integrates seamlessly with Easy Digital Downloads and offers minimalistic styling to match the theme’s look & feel.
That paves the way for a deeper Easy Digital Downloads integration later this year.
Page Builder Framework Video Review
Paul from WPTuts shares his first impressions on Page Builder Framework in his review. If you are just getting started with the Page Builder Framework, Paul does a great job of covering some of the basics of the theme & Premium Add-On.
Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!







4 Comments
Another beautiful update! congratulations!
Thanks, Chagas! 🙂
How many fonts does Custom Fonts Integration have in its library? I can choose any fonts from Google fonts, can’t I? And I can use it directly or have to download?
Hey Lina,
by default, you can select all Google fonts from the typography dropdown with no further action required. The custom fonts integration comes in handy if you want to use a font that’s not available with Google for instance.
Best,
David