CSS Variables, Theme Colors & Global Color Palette 🎨

With Page Builder Framework & the Premium Add-On version 2.5 we have rewritten the core CSS to make use of CSS variables. This allows for much more flexibility when editing the default colors of the theme.
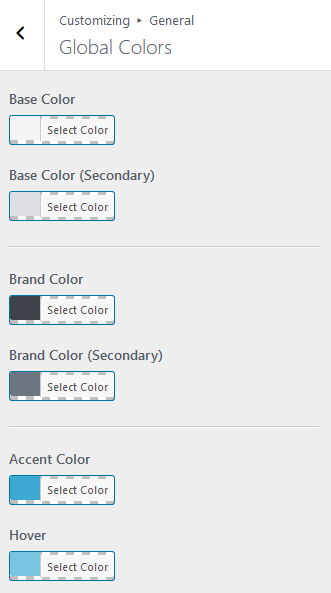
Theme Colors
With the new Theme Color settings in the WordPress customizer you can change the default colors that are used throughout the theme globally & in one place.
Changing the background color for a specific element individually is great and you will always get that level of control with Page Builder Framework but what if you wanted to change – let’s say – the light gray background color that’s used on a bunch of elements like the header & sidebar widgets?

Previously, you would have to go through all the customizer settings and find out where this color is used, and tweak all those elements individually. And to be honest, in some instances, there weren’t even color settings to change that particular color.
Thanks to the power of CSS variables, that’s now changing with the latest release of the Premium Add-On for Page Builder Framework.
Non-Premium Add-On users can simply override those color values with a little bit of custom CSS. More on that in our documentation.
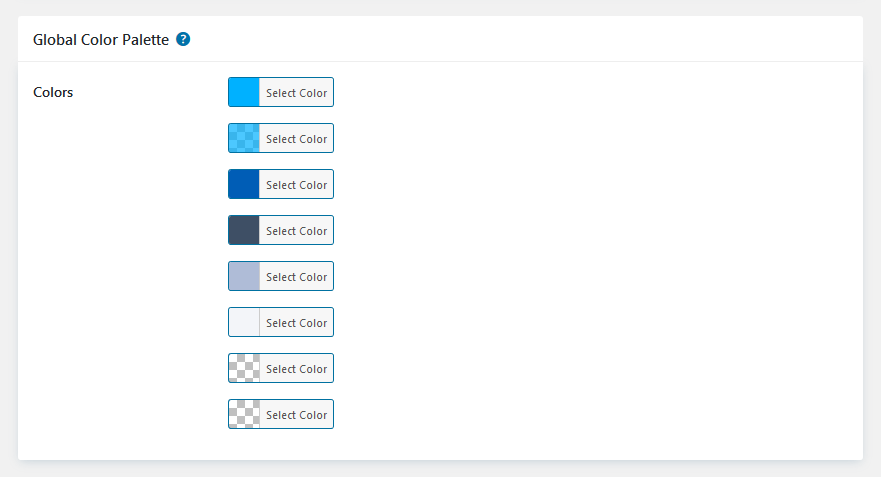
Global Color Palette
Another new feature that we have added to the Premium Add-On is the ability to define a color palette. You can set up to 8 custom colors from the theme settings page that will then appear in the color picker of all your favourite tools.

Define your project/brand colors in one place and keep everything nice & organized. By the launch, the Global Color Palette feature integrates with the following editors:
- WordPress customizer
- Elementor
- Beaver Builder
- Divi
- Gutenberg

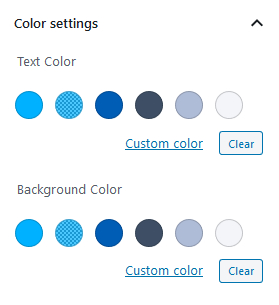
Gutenberg Color Palette 
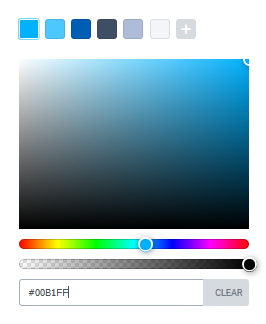
Elementor Color Palette
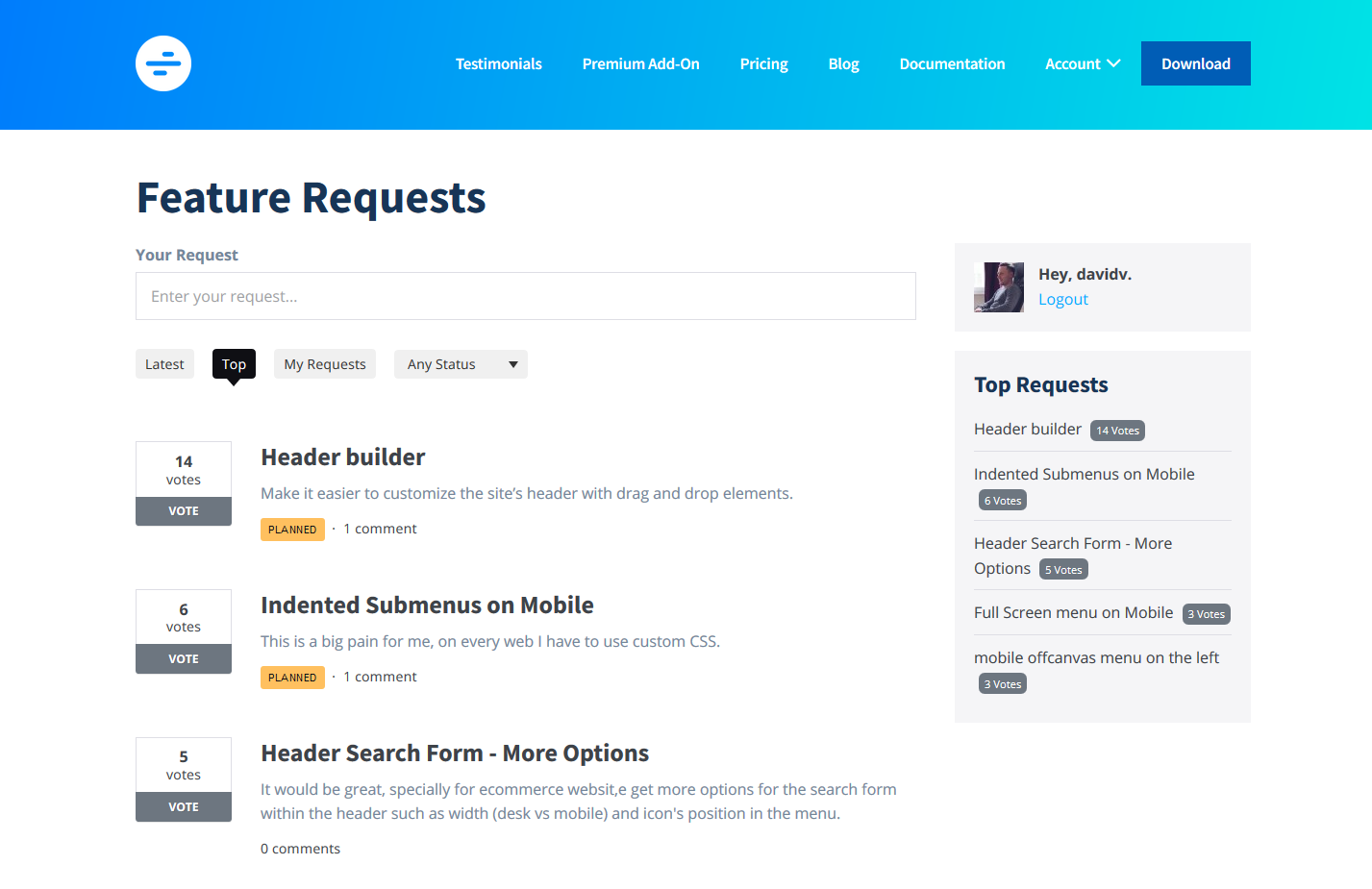
Feature Requests
We now have a place for you to submit feature requests. This will help us to prioritize tasks & figure out what you want to see next. Feel free to submit your feature requests & upvote those features you would love to see added in core.

Other Improvements
Last but not least, let’s have a look at the other improvements shipped with version 2.5 of the Premium Add-On:
- New: Shrink effect for sticky navigation
- New: Font-size control for off-canvas hamburger icon
- New: Add a post slug class to custom sections wrapper so they can be targeted individually via CSS
- Fixed: Rare issue where the customizer won’t load
- Fixed: FOUC with Elementor custom sections
- Fixed: H1 font-size setting in the customizer affected body text
- Fixed: Gutenberg integration
And that’s it! 🙂 I hope you enjoy the new color settings & improvements that come with Page Builder Framework & the Premium Add-On 2.5. Feel free to submit a feature request and let us know what you want to see next.
Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!


5 Comments
Great features! Please keep the theme as streamlined as it is now though, it’s just wonderfully lean and clean code-wise, makes for fast and smooth websites.
Are the new features backward compatible as usual?
Thanks.
Hey Daniele,
thanks for your kind words! 🙂
Yes, everything is backwards compatible, though the recent updates require both, Page Builder Framework & the Premium Add-On to be up-to-date.
Have a great day!
Best,
David
Hi,
Great feature these global colors!
Using Beaver Builder, i wonder if these colors, defined in the theme’s UI, are available in BB modules color picker > Favorite colors tab, and if they’re still dynamically linked to the values set in the theme’s UI?
Use case: can i pick one of these colors in BB modules color panel to apply it to a BB element in the layout, then change the color value in PBF UI so the BB element’s color is updated?
Thanks for your details.
Hi Avanti,
The colors aren’t synched. We basically allow you to define your brand colors in one place and then display them in the customizer or the color pickers of various page builders.
Changing the colors on the theme settings page will update those colors in the color picker of the page builder but not the element it’s applied to.
Hope that helps! 🙂
Best,
David
Hi David,
Thanks for your details, sure it helps.
I can imagine a complete dynamic colors system, synchronizing the theme and page builder colors, probably is tricky to build.
PBF Global colors feature already offers an important improvement.
Best regards
Emmanuel