Page Builder Framework is 100% Gutenberg Compatible

We’re excited to announce that Page Builder Framework is now 100% compatible with Gutenberg – the new Block Editor for WordPress!
With the upcoming release of WordPress 5.0 quickly approaching, the new block editor running under the project name Gutenberg will find its way into core November 27, 2018.
If this is news to you, make sure to check out the Gutenberg live demo to test the waters & get yourself familiar with the new interface.
This is a major change to how we create & edit content on the back-end of our websites. Even though there’s the Classic Editor plugin, let me tell you this: Gutenberg is here to stay.

So, the next best thing to do is find a WordPress theme that works seamlessly with the new block-based editor. And that’s where Page Builder Framework comes in.
With Page Builder Framework, you can expect nothing but a smooth experience designing your site, publishing content, and promoting it to the masses once Gutenberg launches.
Here’s how it works.
Seamless Integration
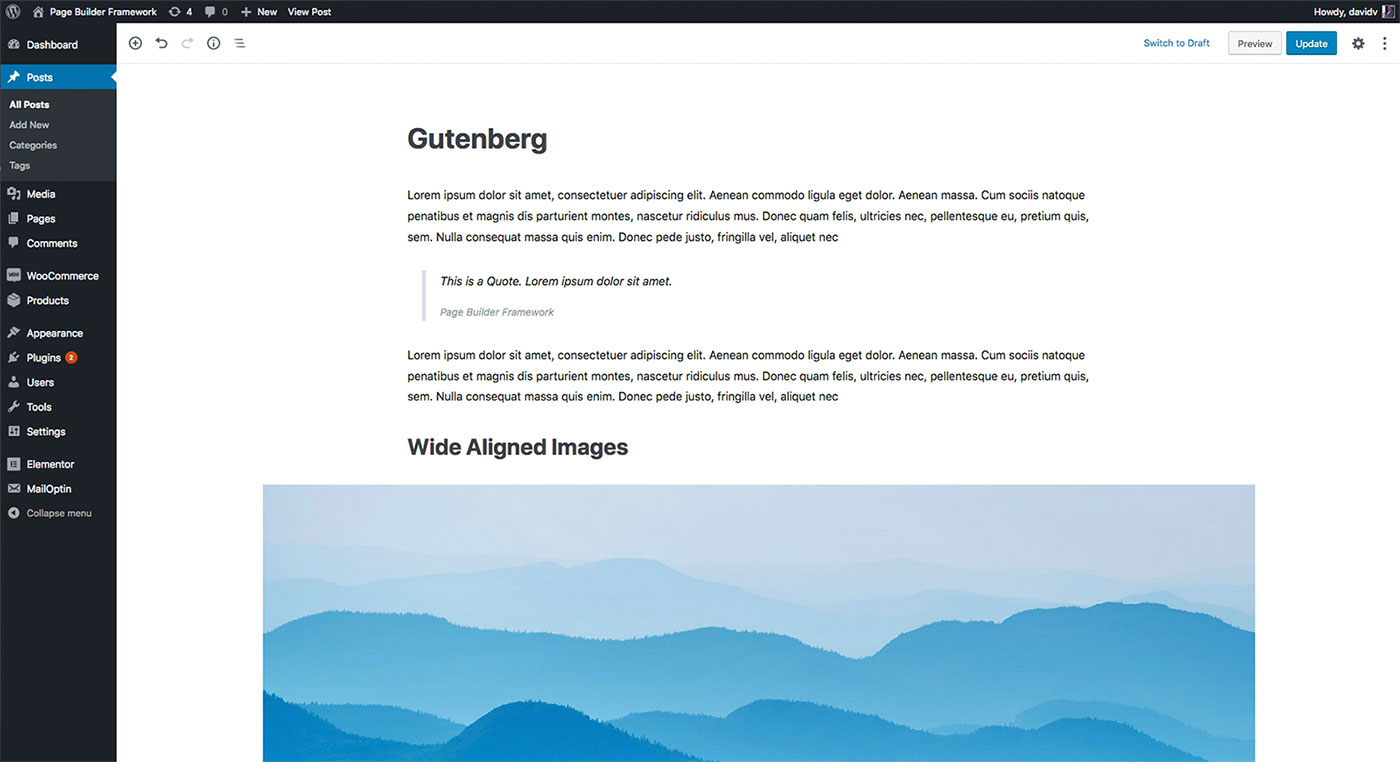
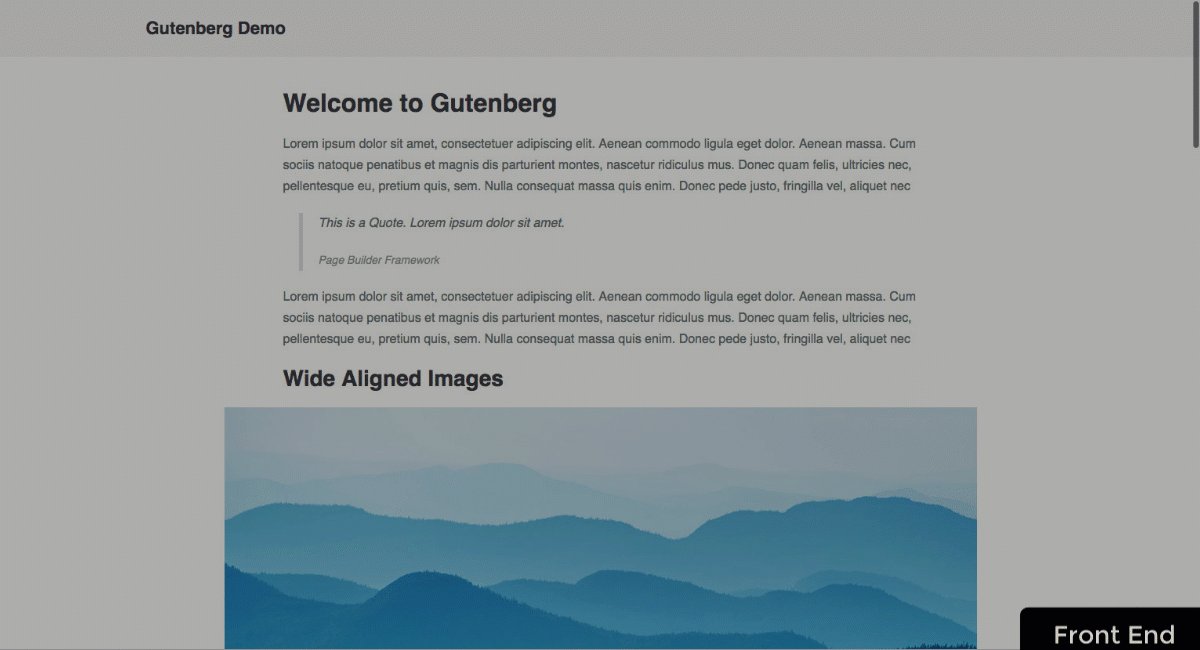
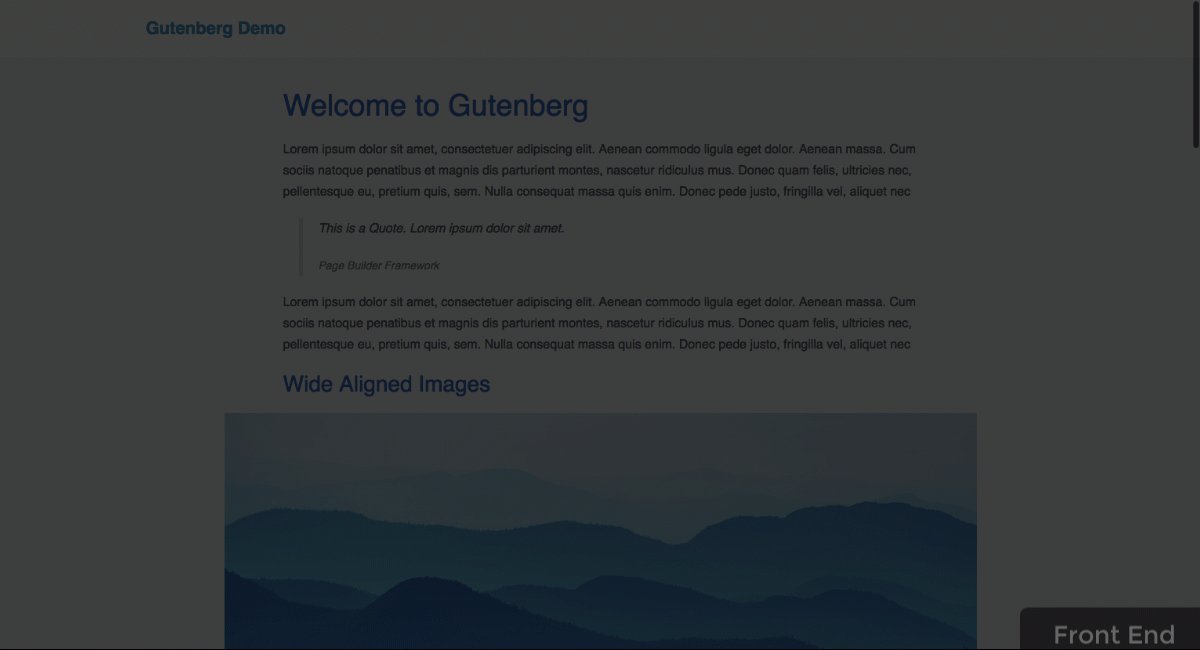
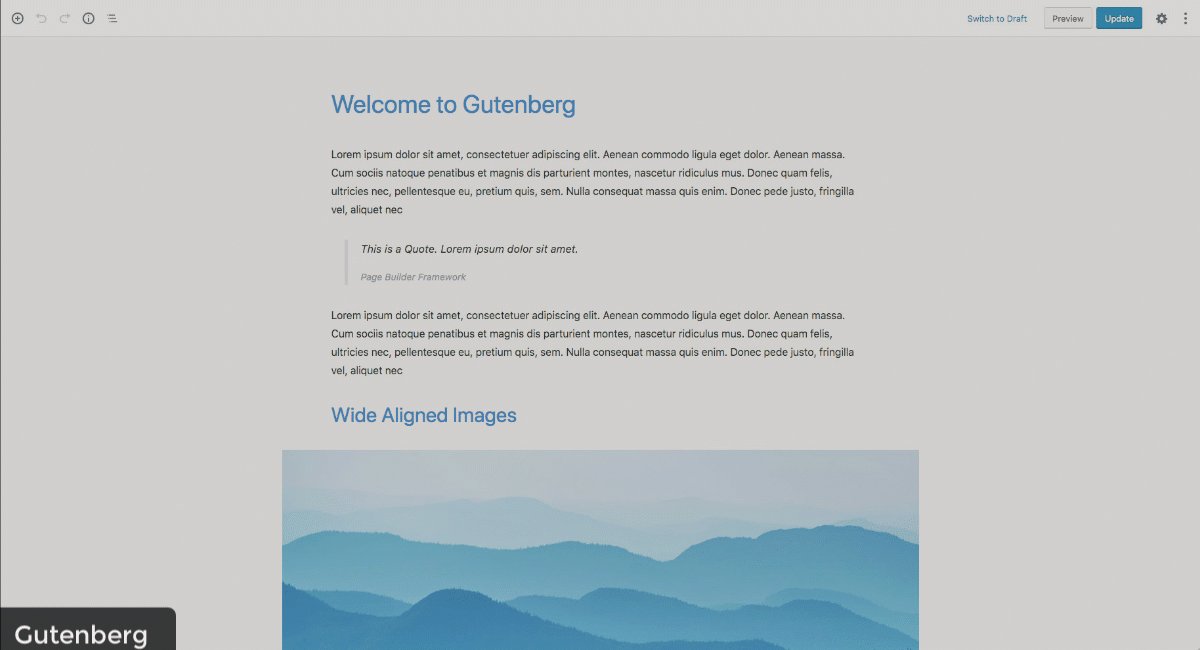
We’ve applied some basic styling to the Gutenberg Editor and its default Blocks to match the theme’s look & feel.
Adding to that, style changes made in the WordPress Customizer will be reflected in Gutenberg for the ultimate WYSIWYG editing experience.
These include:
- Page Width
- Fonts (Color, Line-Heights, Font Sizes, and more)
- Background Color
Page Builder Framework was built specifically with Gutenberg compatibility in mind and will ensure that your content creation goes uninterrupted after the big release.
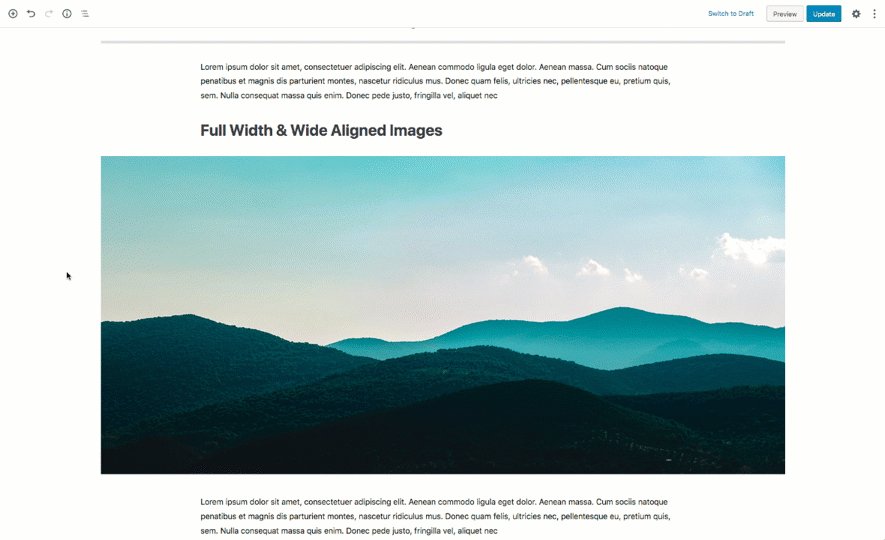
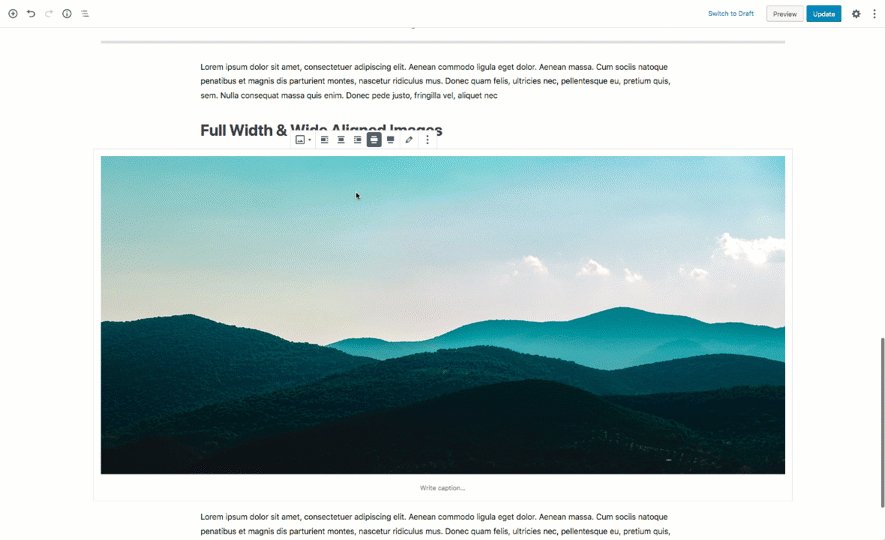
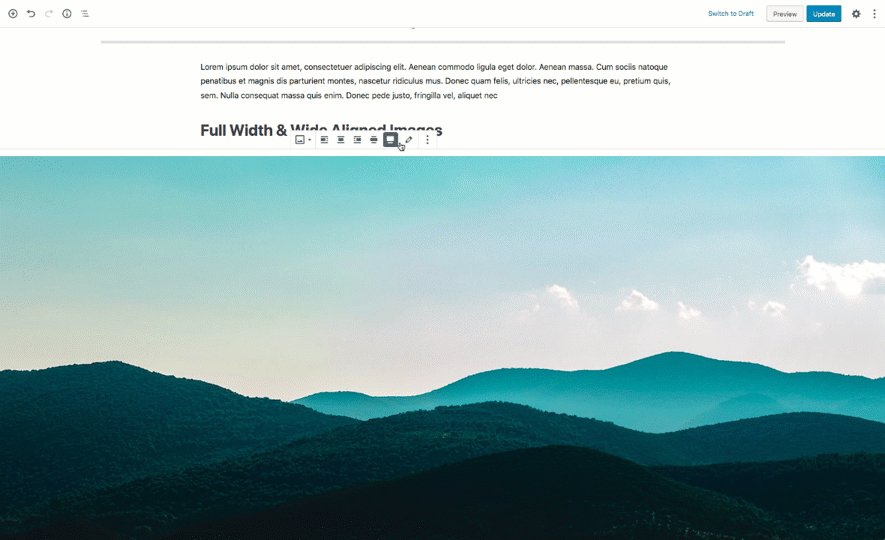
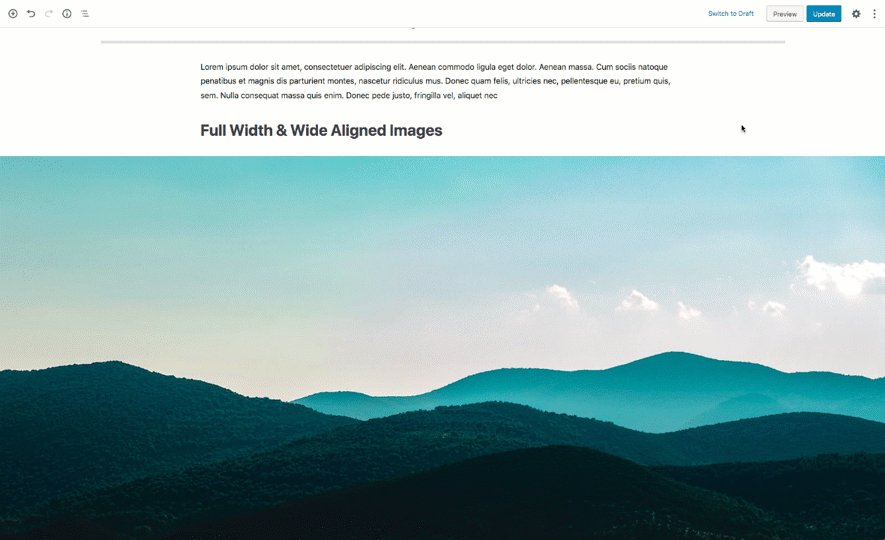
Wide & Full-Width Images
With the release of Gutenberg in WordPress 5.0, two new image styles are being introduced: wide-alignment and full-width.
WordPress themes aren’t required to support these new alignment options, which can significantly impact the content creation process.
Luckily, Page Builder Framework does support these image alignments for posts & pages with no sidebar.
WP Builds Podcast
We’re happy to announce that Page Builder Framework is the official sponsor of the WP Builds Podcast! Nathan Wrigley and David Waumsley bring you the latest WordPress news & interviews.
With over 100 episodes WP Builds has become one of the top WordPress specific podcasts.
On the topic of Gutenberg, one of the latest episodes on the WP Builds Podcast featured none other than Matt Mullenweg himself.
If you want to know more about Gutenberg, why Gutenberg and why now, make sure to check out Episode 101 of the WP Builds podcast.
Wrapping Up
Exciting times! Personally, I think Gutenberg will do good for WordPress in the long run. It was actually quite refreshing using the new editor while working on the integration, even though I think improvements to the UX can be made.
Have you tried the new Gutenberg Editor? If so, I would love to hear your thoughts in the comments below!
Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!






6 Comments
Wow!
Congratulations on another beautiful achievement with wpbf.
success for you.
Hello
Thanks very much, and I use it wpbf !!
Good luck in the future..
Tried this theme out on fresh WP install. Unfortunately your theme and Gutenberg editor do not match up at all. Do you have a date when this will happen? Until then, it is not usable with Gutenberg unfortunately. By not match up, I mean content-width and fonts do not match each other.
Hi Mike,
here’s a more detailed explanation on how the page-width integration works. By default, Gutenberg doesn’t reflect the page width that’s being used on the frontend (1200px) as we think this is a bit too wide for a nice editing experience.
If a custom page width is set (General -> Layout in the Customizer) – and only if that’s a px value – the changes apply to Gutenberg. If, on the other hand, a specific width is set for posts (under Blog -> Post Layout in the Customizer), that is being reflected in Gutenberg.
Also, to match the look you’d want to display the post with no sidebar on the frontend.
Regarding fonts, the only thing that is not being reflected in Gutenberg is the font family. This will be added with a later release.
Thanks for the advice! What about font sizes? Font sizes affect how much text fits in a line, so if that isn’t accurate, then the frontend will never match the backend either. Font family also affects that, so it’s extremely important that all matches up. Hope to see that release soon, as I’m trying to decide right now which framework to use… yours or another.
Hi Mike! 🙂
The font sizes are being reflected in Gutenberg already.
Best,
David