Add a Call-to-Action Button to your Header Menu

Note: Premium Add-On users can now add the Call to Action Button to their website from within the WordPress customizer. More Details
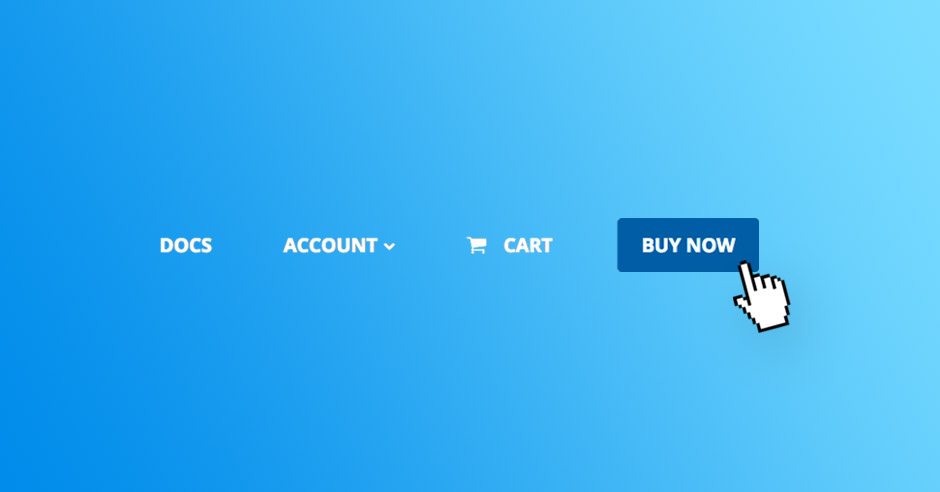
Having a Call-to-Action button in your menu is a great thing. It grabs the attention of your visitors and points out the most important page on your website.
In this quick tutorial I’m going to show you how to easily create a call-to-action (cta) button in the your website with the Page Builder Framework.
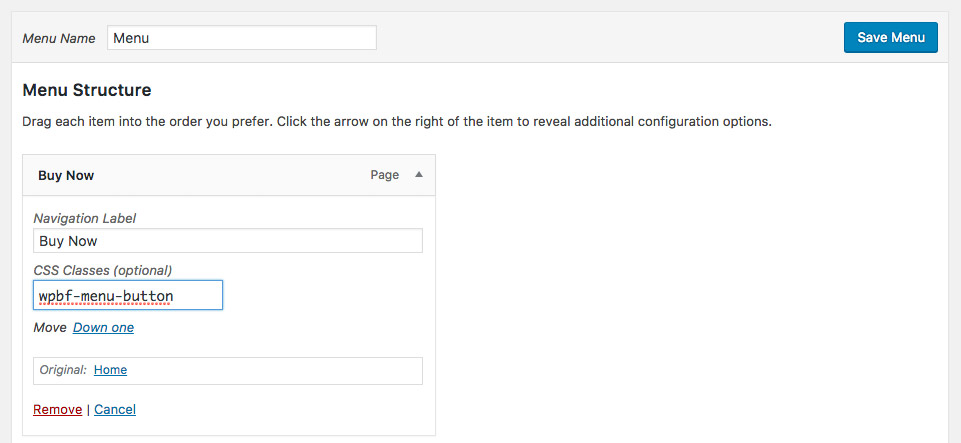
At first, we assign a unique CSS class to the menu item we want to appear as our cta. To do that, navigate to Appearance -> Menu and paste wpbf-menu-button into the CSS Classes (optional) field.

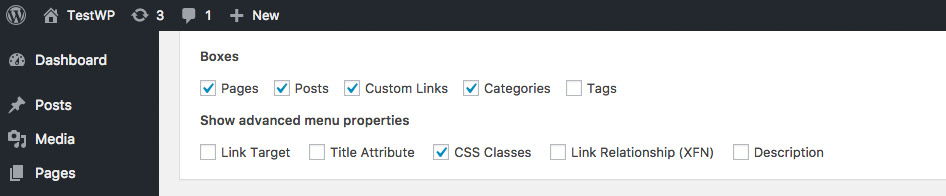
If you can’t see the CSS Classes field by default, open the Screen Options tab on the upper right in your WordPress admin. From here you can activate CSS Classes under Show advanced menu properties.

Now we want to apply a few lines of CSS to that menu item. Paste the code snippet below into your child themes style.css or the Additional CSS field in the WordPress Customizer:
.wpbf-menu > .wpbf-menu-button a {
background: #005fa3;
color: #fff !important;
border-radius: 4px;
padding-right: 20px !important;
padding-left: 20px !important;
}
.wpbf-menu > .wpbf-menu-button a:hover {
background: #007cd6;
}Sticky Navigation
If you are working with a sticky navigation, you want to make sure that the font color of the button doesn’t change with it:
.wpbf-navigation-active .wpbf-menu > .wpbf-menu-button a {
color: #fff !important;
}Otherwise, if you prefer to have a different look for your call to action button on the sticky navigation, you ignore the code snippet right above and use this instead:
.wpbf-navigation-active .wpbf-menu > .wpbf-menu-button a {
background: red;
color: #fff !important;
border-radius: 4px;
}
.wpbf-navigation-active .wpbf-menu > .wpbf-menu-button a:hover {
background: tomato;
}And that’s it! Call to Action buttons don’t only look great, they grab the visitors attention and can increase your conversion rate.
Remove Navigation Hover Effect
If you’re making use of the navigation hover effects available in the Page Builder Framework Premium Add-on, you may want to remove it from your button by using this piece of code:
.wpbf-menu-button a:after {
display:none !important;
}Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!

