Fastest WordPress theme of 2022? Let’s talk about Page Speed

This post is the first of our “Let’s talk about” series. This will be a series of blog posts where we cover WordPress, theme & business related topics and try to provide value by sharing some useful insights.
First of all, let me apologize for the clickbait headline. But hey, this is like the WordPress question of the year, isn’t it? Let’s have a quick look at what we’re going to cover in this article.
In this post, we’re going to:
- deep-dive into Page Speed
- learn how decisions are being made for Page Builder Framework
- and find out about the fastest WordPress theme of 2022 (kind of).
Spolier alert: there is no winner.
If you’re only here to find out which one the fastest theme of 2022 is, no worries. Just click here and we’ll take you straight to the results.
Otherwise, let’s get started 🙂
The latest updates for Page Builder Framework & the Premium Add-On include great improvements and performance optimizations. Today, I want to focus more specifically on page speed & how Page Builder Framework performs.
Not everyone knows this, but I’m obsessed with page speed. It’s a passion of mine. I love digging into the code and figure out ways to do things more efficiently.
So, I was running a speed test the other day and thought it was a great idea to run another round of micro-optimization for Page Builder Framework.
Click on the button to load the content from giphy.com.
Speed Test Results
Let’s start off with a simple speed test.
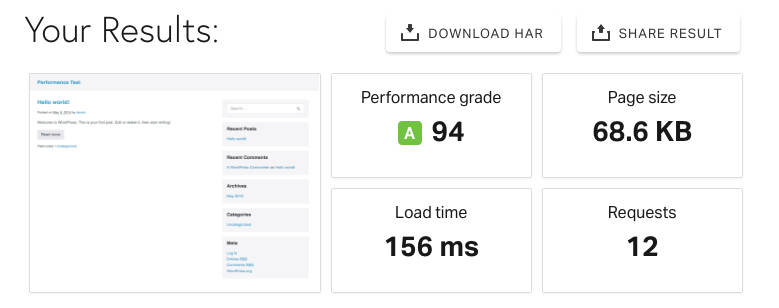
This is a vanilla WordPress installation with nothing installed but the Page Builder Framework theme. No caching or any additional optimization. The server (VPS) is located in Frankfurt, Germany which is the location I chose before running the Pingdom speed test.

Pretty good, eh?
With only:
- 68.6kb page size
- 156ms load time
- and 12 http requests
Page Builder Framework already is one of the fastest WordPress themes on the market.
But hey, there’s always room for improvement, isn’t there?
Yes, there is!
PS: Page Builder Framework is now up to 100% faster! Check out our latest blog post on how we have further improved the performance of Page Builder Framework.
What we could have done
Now, let me tell you what we could have done and why we’ve decided not to do it.
I figured it was quite easy to cut down the page size by almost 50% (!) and save at least 2 http requests by rewriting the theme’s javascript files to no longer rely on jQuery.
With that, we would have been at around:
- 35kb page size
- and 10 http requests
with no caching whatsoever. Sounds great, doesn’t it?
Click on the button to load the content from giphy.com.
Why we didn’t do it
The problem is, it isn’t practical. Here’s why:
- Almost every plugin that uses Javascript and operates on the front-end of your website depends on jQuery – and with that, loads it.
- We’d no longer be able to make use of the smooth animations that jQuery comes with unless we re-create them ourselves with vanilla JS. Sure, we could have replaced some of it with CSS animations but that wouldn’t have got us exactly where we wanted to be.
In a real-life example, almost every website end up loading jQuery anyway, so why not actually use it to our advantage?
Pretty much the only reason this would have made sense is for the sake of a speed comparison. And to be honest, those comparisons are quite popular.
In other words, could we have re-written the theme using vanilla JS and made it appear more efficient?
Absolutely.
Does this now mean Page Builder Framework is slower?
Ab-so-lute-ly not (prove below).
Fastset WordPress Theme of 2022 – Demystifying Page Speed Comparisons
Speed comparisons are a great marketing tool. You’ve probably seen posts and videos like that before: What’s the fastest WordPress theme of 2022? Let’s look at this from a different angle.
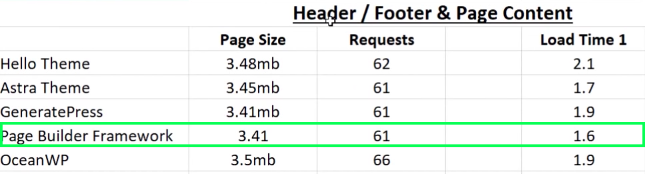
Here’s a great video by Adam Preiser from WP Crafter where he compares Page Builder Framework to other popular WordPress themes on the market. This video is great as it shows the performance of all themes in a real-life scenario and not only on a fresh installation.
As you can see, Page Builder Framework actually came out as the fastest. But just look at how small the differences between the themes actually are.

As Adam said, the conclusion is that “all of these themes pretty much perform exactly the same … no matter what the marketing says”. And that I think sums it up quite nicely in my opinion.
Checking the page speed is great and it always gives you an idea on how fast a theme can be. It’s just that with a fast WordPress theme – that was built with performance in mind – you pretty much can’t go wrong.
Conclusion
With this post, I wanted to give a look behind the scenes & communicate how decisions are being made for Page Builder Framework.
We take performance very seriously and Page Builder Framework follows the – what we call – Framework approach. The theme, with its minimalistic layout doesn’t force you into a specific design. At the same time, it gives you all the customization options to design pretty much every aspect of your website.
Page Builder Framework is built completely modular, meaning, only the things that you’ve configured specifically are being loaded on your website.
Having a fast website includes many factors, and it’s not only about using a fast theme like Page Builder Framework. It’s about hosting, plugins, caching, image optimization and so much more.
We’ve created a quick checklist for you to make sure you are utilizing some of the tools & tricks available to properly optimize your website.
Page Speed Checklist
- Plugins – Go through your plugins and make sure you only have those activated that you actually need and are actively using on your website.
- Hosting – Choose the right host for your website. We are currently hosting our websites with DigitalOcean and we manage the VPS with Serverpilot. Today, we would recommend looking into Runcloud.io. For a more managed and WordPress specific solution I can highly recommend Cloudways & Kinsta.
- Updates – Keep your plugins/themes up to date. We’ve done multiple performance related updates in the past, I’m sure we’re not the only ones 🙂
- Caching – Use a caching plugin. We’re using WP-Rocket at Page Builder Framework.
- PHP Version – Run the latest PHP version on your server.
- HTTP/2 – Make sure your server supports HTTP/2.
- CDN/Cloudflare – Use a CDN to serve your images. Make sure to have a look at Coudflare as well.
- Image Optimization – I’ve compared a ton of image optimization plugins and can highly recommend Optimole, WPCompress & ShortPixel.
Stay in the Loop!
Sign up for our Newsletter & be the first to get notified about new updates & features!



5 Comments
Nice article David. It’s funny actually, I’ve contemplated removing jQuery from my themes in the past and always came to the same conclusions as you! LOL.
The other big thing to factor in is that this is a “page builder” framework – meaning that the vast majority of the site’s overhead will come from the page builder and not the theme.
With that said, you also don’t want a theme that adds unnecessary bloat either! Most builders these days can do just about everything that used to be a “feature” of the theme. Since that’s no longer the case, WP Page Builder Framework is the perfect solution!
Great post David. Really cool that you shared “real world” tips about plugins and environment to use. I had a great chat with RunCloud today, they are really going in a good direction.
The WPMU CDN has worked really well for me BTW. I struggle with Cloudflare (historically – haven’t tried recently) – always I have bizaar things going on with page builders. I think this is user error on my part with the Cloudflare setup though 😉
Cheers
Paul
David,
I’m working with a theme that loads jQuery using async or defer. I understand this is great for eliminating rending-blocking Javascript, but it can cause problems with some plugins.
I don’t suppose you have any suggestions as to how I can turn off asynchronous script loading for select pages or plugins?
Thanks in advance,
Paul
Hey Paul, that’s in fact why we’ve decided not to apply async or defer loading methods by default.
Unfortunately, it depends on the theme if it’s possible to undo this on certain pages.
Seriously, how much faster do we want to go? Not sure I get this obsession with speed.